Ich bin wieder mal dazugekommen mich mehr mit Flutter zu befassen. Herausgekommen ist dabei folgendes Beispiel:
 |
| Code Teil 1 |
Wie oft importieren wir das material.dart File und kommen dann gleich zu der main Funktion. Als erstes erstellen wir eine
MaterialApp und schalten das Debuggbanner mit false aus. Als "home" definieren wir einen
Scaffold, und als Teil dieses Scaffolds eine
AppBar, welcher wir wiederum einen title zuweisen. Man sollte bei title daran denken, das der Title der MaterialApp, nicht der Titel ist der auf dem Bildschirm angezeigt wird. Der Scaffold hat des weiteren noch einen "
body", welchem wir HelloRow() zuweisen. Hier der kleine Hinweis, das in Dart Zeichenketten, sowohl zwischen einfachen, als auch doppelten Anführungszeichen stehen dürfen. Bis jetzt also alles keine Hexerei.
Wer mehr über diese Dinge wissen möchte, informiert sich am besten direkt in den
Flutter Docs. Am Anfang und ohne Übung kommt man daran auch nicht herum. Der erste Teil des Codes stellt also die Kopfzeile der App dar und enthält im "Body Eintrag" einen Verweis auf den Inhalt.
 |
| Code Teil 2 |
Im zweiten Codeteil haben wir es dann mit einem StatelessWidget zu tun, das zu HelloRow erweitert wird. Als äusserte "Hülle" habe ich ein Center Widget genommen, in der irrigen Annahme ich könnte, den folgenden Inhalt auf dem Bildschirm zentrieren. Die nächste Schicht bildet ein Row Widget, also eine horizontale Reihe, die als Inhalt drei Columnen hat. In diesem Beispiel hatte das Center Widget eigentlich die Aufgabe, alles auf dem Bildschirm zu zentrieren. Was aber so nicht klappte. Der Grund dafür ist, das das
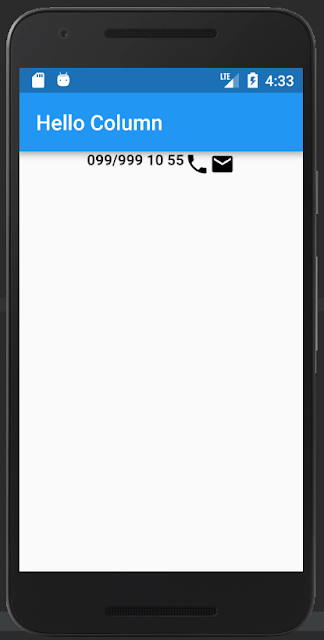
Center Widget und seine Verhaltensweise davon abhängig ist, in welchem Zusammenhang es eingesetzt wird. d.h. sowohl das "Eltern" Widget ist wichtig, als auch das "Kind" Widget. Hier das Ergebnis auf dem Bildschirm:
..und Schluss für heute 😁😁😁😁😁 weiter geht es
hier!






Kommentare
Kommentar veröffentlichen