Beispiel 6 -- BoxDecoration StatefulWidget TextStyle
Text und TextStyle
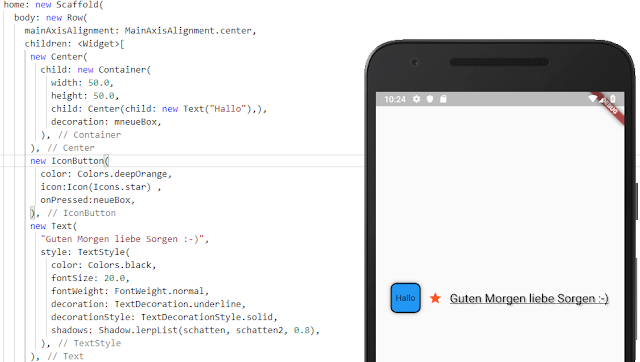
Ich habe mein letztes kleines Beispiel genommen, um ein wenig mit Text und TextStyle zu spielen.
Wenn man sich die veränderbaren Eigenschaften von Text genauer anschaut, hat man doch eine Reihe von Gestaltungsmöglichkeiten:
Colors.black sollte dabei fast selbsterklärend sein. Black ist dabei eine "eingebaute" Farbe. Mit fontSize lässt sich die Schriftgröße einstellen, mit fontWeight z.b., ob der Text fett gedruckt werden soll. TextDecoration.underline unterstreicht den Text und der folgende Wert legt eine "solid" Linie fest. Shadow.lerpList ist für den Schattenwurf verantwortlich, wobei ich nicht wirklich gute Beispiele dazu gefunden habe. Man übergibt zwei Listen mit "Shadow" Objekten. Diese werden dann interpoliert. Das betrifft den letzten Wert der übergeben wird, hier 0.8. Bei einem Wert von 0.0, würden eigentlich die Eigenschaften von "schatten" umgesetzt, bei 1.0, der von Schatten zwei. Aber wie gesagt..ich bin noch nicht wirklich schlau daraus geworden und finde bis jetzt keine guten Beispiele im Netz. Wer sich für den ganzen Code interessiert..den gibt es hier. Und hier geht es zum nächsten Beispiel !



Kommentare
Kommentar veröffentlichen