Flutter -- TabBar Beispiel 1
 |
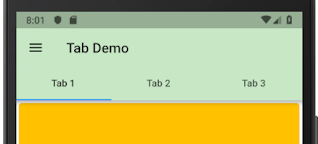
| TabBar |
Sie besteht aus Tab Widgets, welche wiederum ein Kind haben, in diesem Fall den Text: Tab 1, Tab 2, Tab 3.
Der Scaffold kann auch einen Verweis auf einen "body" aufnehmen, was wir jetzt nutzen. In einer Widget Liste legen wir Card's an, die einen zentrierten Text enthalten. Nicht implementiert wurden in diesem Beispiel die onPressed() Funktion des Menu Icons. Hier ein kleines Video dazu:
Dieser Post basiert auf einem englischsprachigen YouTube Video von whatsupcoders. Den Quellcode zu diesem Beispiel findet man hier.

Kommentare
Kommentar veröffentlichen