AngularDart Part 4 erste Schritte
 Im letzten Teil dieses Tutorials haben wir uns die Ordnerstruktur einer AngularDart App angesehen.
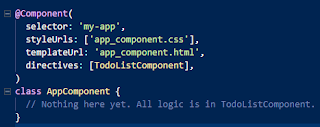
Im letzten Teil dieses Tutorials haben wir uns die Ordnerstruktur einer AngularDart App angesehen.Nun wird es Zeit näher auf die @Component Syntax einzugehen. Wenn wir das Bild links anschauen, sehen wir eine Klasse class AppComponent.
Wir wissen, das diese Komponente die root Komponente unserer AngularDart App ist. Was bedeuten aber die einzelnen Einträge von @Component(....) ?
selector
 selector: 'my-app', : ein CSS Selektor der AngularDart anweist eine Instanz dieser Komponente zu erzeugen und sie überall dort in das Eltern Html File (parent) einzufügen, wo es auf den Tag <my-app>....</my-app> stößt. Wenn wir das Boiler-Projekt anschauen, sehen wir, das dieses Tag im index.html File gesetzt ist. Mit diesem selector definieren wir also einen Tag, den wir später im html File verwenden können.
selector: 'my-app', : ein CSS Selektor der AngularDart anweist eine Instanz dieser Komponente zu erzeugen und sie überall dort in das Eltern Html File (parent) einzufügen, wo es auf den Tag <my-app>....</my-app> stößt. Wenn wir das Boiler-Projekt anschauen, sehen wir, das dieses Tag im index.html File gesetzt ist. Mit diesem selector definieren wir also einen Tag, den wir später im html File verwenden können.styleUrls
Dieser Eintrag ist fast selbsterklärend. Wehr mehr zu css (Cascading Style Sheets) wissen möchte, findet im Netz sehr viele gute Tutorials. Mit css lassen sich Vorgaben definieren, wie eine html Datei grafisch dargestellt werden soll. Css ist eine Stylesheet Sprache und zählt zusammen mit html und DOM zu den Kernelementen moderner Webtechnologien.
Hier in unserem Beispiel, enthält der Eintrag den Namen des entsprechenden Files.
templateUrl
 Wie man schon vermuten kann, tragen wir hier das File ein, welches das html template für diese Komponente enthält. Beim Boiler Code ist das ein sehr kleines File mit zwei Tag Paaren. Wie wir oben aber schon gelernt haben, wird AngularDart, wenn es auf <todo-list></todo-list> stößt, eine Komponente einfügen. Und wir ahnen es schon, es muss die todo_list_component sein !
Wie man schon vermuten kann, tragen wir hier das File ein, welches das html template für diese Komponente enthält. Beim Boiler Code ist das ein sehr kleines File mit zwei Tag Paaren. Wie wir oben aber schon gelernt haben, wird AngularDart, wenn es auf <todo-list></todo-list> stößt, eine Komponente einfügen. Und wir ahnen es schon, es muss die todo_list_component sein !directives
An dieser Stelle werden Komponenten oder Richtlinien eingetragen, die für diese Komponente notwendig sind. Hier sollten wir uns aber den Ablauf vor Augen führen.
In der index.html steht das <my-app>....</my-app> Tag. Es veranlasst AngularDart, an der Stelle die dazugehörige Komponente einzufügen und das ist die AppComponent.
Jetzt wird natürlich nicht das Dart File eingefügt, sondern das in der Komponente definierte html File. In unserem Fall enthält dieses File das <todo-list></todo-list> Tag.
Wie wir oben gesehen haben gehört jeder selector zu einer Komponente. Der todo-list Tag gehört zur Komponente (Klasse) TodoListComponent.
Damit AngularDart alles richtig umsetzen kann müssen wir die TodoListComponent einbinden. Aber hier das gesamte app_component.dart File:
Diese Komponente ist sehr klein und enthält auch nicht alle Einträge die man bei @Component verwenden kann.
testen
Jetzt möchten wir aber einen Schritt weiter gehen und das Boiler Projekt sachte abändern. Als ersten Schritt löschen wir den todo Ordner und erstellen einen neuen. In diesem Beispiel:
 |
| angularDartTest_component.dart |
Wir haben eine neue @Component erstellt und die dazugehörige Klasse. Im Unterschied zum Boiler Projekt haben wir den Eintrag template. Hier steht direkt html Code. Genau so gut könnten wir aber auch ein dementsprechendes File generieren, was in der Regel auch notwendig sein dürfte.
In app_component.html setzen wir dann unseren neuen Tag <angularDartTest></angularDartTest> ein.
Das letzte was noch zu tun bleibt ist die app_component.dart Datei anzupassen. Der Eintrag bei directives muss jetzt natürlich lauten :directives: [angularDartTestComponent].
Wenn wir den Code ausführen, vom Terminal her mit webdev serve --auto=restart, erhalten wir auf dem localhost in Chrome folgende Ausgabe:
Nachtrag: Mit Visual Studio Code lässt ein AngularDart Projekt bequem erstellen. Was Debuggen etc angeht gibt es momentan keine richtige Unterstützung. Wahrscheinlich muss man dazu auf den kostenpflichtigen, von den Dart Entwicklern empfohlenen Editor zurückgreifen. Was ich schade finde...



Kommentare
Kommentar veröffentlichen