Flutter -- Tutorial Teil 4 StatefulWidget Stateless Widget
In diese Teil dieser Tutorial Serie befassen wir uns mit dem Einsatz von StatefulWidgets und StatelessWidgets.
Diese beide Klassen eröffnen uns in Flutter eine zentrale Möglichkeit unsere App zu strukturieren.
Zentraler Punkt bei diesen zwei Varianten ist die build(...) Methode. Sie veranlasst Flutter, das Widget zu "bauen". build(...) baut dabei alle miteinander verketteten Widgets auf, die sich innerhalb des Funktionskörpers der build(...) {....} befinden.
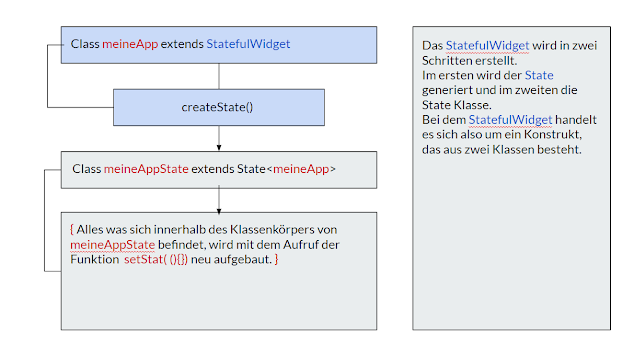
Die Anzahl der Widgets, die sich innerhalb dieses Funktionskörpers {...} befinden, ist dabei nicht entscheidend. Im letzten Teil dieses Tutorials haben wir uns schon ein wenig mit dem StatefulWidget befasst. Hier noch einmal das ein Schaubild dazu:
Vom letzten Teil dieses Tutorials wissen wir, das ein StatefulWidget dann nützlich ist, wenn wir auf eine Veränderung reagieren müssen. Das kann ein Button sein, der gedrückt wurde, oder ein Textfeld, welches vom User benutzt wurde. Schauen wir uns einmal den Code zu einem StatefulWidget an. In diesem Beispiel, ist der Code dazu in einem eigenen File, meine_widgets.dart und wird in main.dart importiert:
Diese beide Klassen eröffnen uns in Flutter eine zentrale Möglichkeit unsere App zu strukturieren.
Zentraler Punkt bei diesen zwei Varianten ist die build(...) Methode. Sie veranlasst Flutter, das Widget zu "bauen". build(...) baut dabei alle miteinander verketteten Widgets auf, die sich innerhalb des Funktionskörpers der build(...) {....} befinden.
 |
| Schema 1 |
Vom letzten Teil dieses Tutorials wissen wir, das ein StatefulWidget dann nützlich ist, wenn wir auf eine Veränderung reagieren müssen. Das kann ein Button sein, der gedrückt wurde, oder ein Textfeld, welches vom User benutzt wurde. Schauen wir uns einmal den Code zu einem StatefulWidget an. In diesem Beispiel, ist der Code dazu in einem eigenen File, meine_widgets.dart und wird in main.dart importiert:
Dieser Code ist nicht elegant geschrieben, aber er ist ausreichend um das Entscheidende zu demonstrieren.
Innerhalb der _MeineButtonState Klasse haben wir eine Funktion _meinNeuerButton(). Diese Funktion verändert eine Variable aufgrund eines bool Wertes. Sie wird immer aufgerufen, wenn der Button gedrückt wird.
Mit MeineButton() haben wir ein "eigenes" Widget" geschrieben und können es auch an anderer Stelle in unserer App einsetzen.
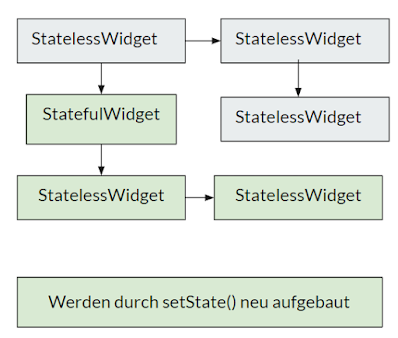
Der wesentliche Unterschied von StatefulWidget und StatelessWidget hier in einem Schaubild:
 |
| Schema 2 |
Alles was mit dem StatefulWidget verbunden ist, wird neu aufgebaut, bei der Verwendung der setState(...) {....} Methode. Also auch die Widgets, die wir gar nicht verändern wollen oder müssen.
Für unser Beispiel fehlt noch die main.dart Datei:




Kommentare
Kommentar veröffentlichen