Bootstrap 5: Strukturen
Im letzten Post zu diesem Thema haben Sie den Container von Bootstrap 5 kennen gelernt. Aber bevor man eine Website programmiert, selbst eine einfache, sollte man sich Gedanken über die Struktur machen. Html 5 gibt uns hier einige Möglichkeiten an die Hand.
Um hier keine Verwirrung aufkommen zu lassen, lohnt sich ein genauer Blick auf die Details.
Das Html Dokument
Mit Dokument ist die komplette Html Datei gemeint. Diese beinhaltet Informationen die im Browser dargestellt werden und solche die dem Browser helfen, die Html Datei korrekt im Browser darzustellen.
Das <head>...</head> Element zum Beispiel wird zum überwiegenden Teil nicht im Browser dargestellt. Trotzdem ist es für eine Website unverzichtbar. Im Gegensatz dazu, wird das allermeiste, was wir im <body>...</body> Element programmieren, im Browser sichtbar sein.
Body - der Körper
Mit Html5 können wir, müssen aber nicht, den Body Bereich noch weiter unterteilen:
<header>...</header> : Mit diesem Tag kennzeichnen Sie den Inhalt als Kopfbereich. Empfohlene Inhalte sind zum Beispiel ein Logo, Navigationslinks, aber auch ein einführender Text zum eigentlichen Inhalt der Seite.
<main>...</main> : Mit diesem Element kennzeichnen Sie den eigentlichen Inhalt der Website. In einem Html 5 Dokument können Sie nur einen Bereich als main definieren.
<footer>...</footer> : Die Fußzeile enthält üblicherweise Angaben wie Impressum, Kontakt oder Links zu verwandten Dokumenten.
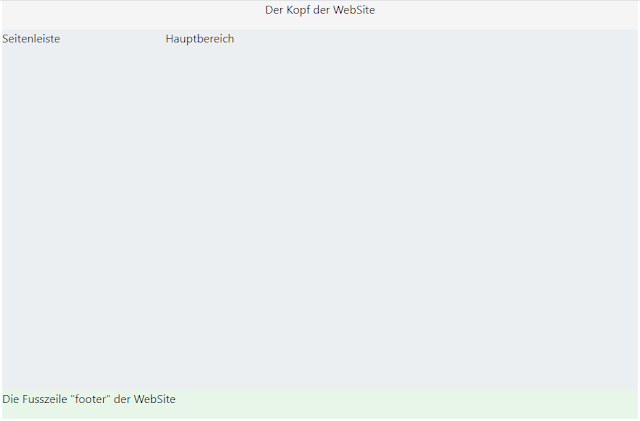
Hier ein kleines Beispiel:
Der Code oben ist nicht schwer zu verstehen:Das ist noch wenig beeindruckend. Wenn Sie aber den Headbereich im Code oben noch einmal betrachten, werden Sie sehen, das wir eine css3 Datei eingebunden haben: meinecss3.css . Diese gilt es jetzt mit Leben zu füllen. Betrachten Sie folgenden Code:
.header{ text-align: center; background-color: #f5f5f5; height: 40px; } .content{ background-color: #eceff1; min-height: 500px; } .footer{ background-color: #e8f5e9; height: 40px; }






Kommentare
Kommentar veröffentlichen