Einfache Web Anwendung mit Dart Part 2
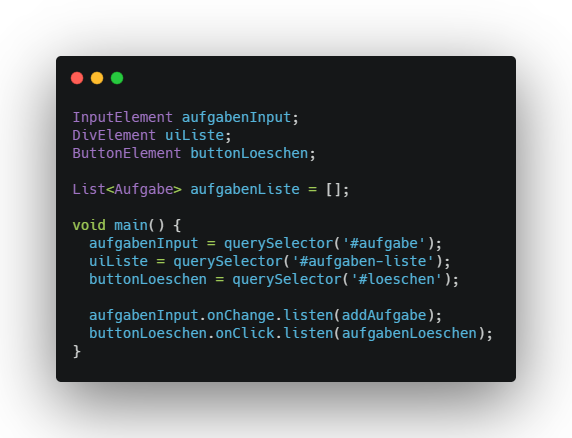
Bei diesem Code sind wir im ersten Teil stehen geblieben. Die erste Funktion die hier im main Code aufgerufen wird ist addAufgabe. Bevor wir aber diese Funktion anschauen, ein kurzer Blick auf die Klasse, die dort verwendet wird:
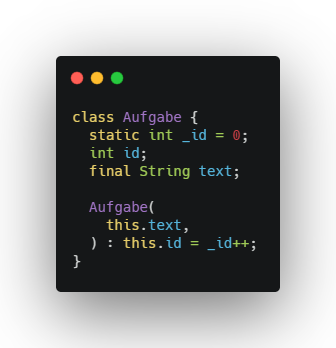
Die Klasse enthält drei Variablen. int _id =0; als private Integer Variabel, int id und String text. Im Konstruktor Aufgabe(...) wird die Zeichenkette gesetzt. Besondere Beachtung verdient :this.id = _id++; . Dieser Code erhöht die private Variable int um eins.
addAufgabe(...)
Diese Funktion wird aufgerufen, wenn eine Eingabe im Inputfeld gemacht und mit der Return Taste abgeschlossen wurde.
Dieser Funktion übernimmt das Event als Argument. Dieses stammt von aufgabenInput.onChange.Listen(...) .
Da wir das input Html Element im main Code bereits einer Variablen zugewiesen haben, können wir seinen Inhalt (Zeichenkette) einem neuen Objekt vom Typ Aufgabe zuweisen.
Dieses Objekt fügen Sie der Liste mit aufgabenListe.add(...) hinzu. Da die Liste jetzt einen neuen Eintrag hat und Sie das auf der Website auch sehen möchten, wird die Funktion updateAufgaben(...) aufgerufen. Ist diese beendet, weisen wir unserem input Element eine leere Zeichenkette zu, was einem löschen gleichkommt.
updateAufgaben(...)
Diese Funktion übernimmt die Hauptarbeit des Codes. Zuerst wird die Liste (auf der Website) gelöscht. Sie erinnern sich: Im Html Code haben wir ein leeres div Element definiert, welches Sie im main Code der Variable uiListe zuweisen !
Anschliessend wird mit aufgabenListe.forEach(...) für jedes Element der Liste (im Dart Code) ein div Element erzeugt:
Dieses div Element enthält einen Button (buttonRemove), ein span Element (span) .
Die Button Beschriftung ist ein X . Die id des Buttons übernehmen wir von dem Aufgabe Objekt, müssen sie aber vor der Zuweisung noch mit .toString(...) in eine Zeichenkette wandeln.
buttonRemove.onClick. listen(...) überwacht diesen Butten. Bei Benützung wird aufgabeLoeschen(...) aufgerufen.
Die Zeichenkette für den span übernehmen Sie dabei vom Aufgabe Objekt. Die letzten drei Zeilen bauen zum Schluss das div Element auf.
aufgabeLoeschen(...)
Die Funktion wird mit einem MouseEvent aufgerufen, wie wir es von ...onClick.Listen(...) zurück bekommen. ereignis.stopPropagation(...) sorgt dafür, das Sie dieses Ereignis ungestört verarbeiten können.
Wir wissen jetzt, das ein Button geclickt wurde, aber noch nicht welcher, und wo er sich auf der Website befindet
Da jede Aufgabe ein eigenes div besitzt und einen eigenen Button, holen Sie sich zuerst den div.
Mit (ereignis.currentTarget as Element).parent geschieht genau das. Das Eltern Element wird dann der Variable div zugewiesen.
Mit dem gleichen Vorgehen können Sie sich auch den Button holen. Da der Button die gleiche id hat, wie das Aufgabe Objekt, weisen Sie die Button id der Variable schluessel zu.
int.parse(...) wandelt die Button id in einen Integer Wert um, dabei wir ein möglicher Bindestrich herausgefiltert und das erste Element der id zurückgegeben.
Jetzt suchen wir mit aufgabenListe.removeWhere(....) das Aufgabe Objekt in unserer Dart Liste und entfernen es. Zum Abschluss wird das div aus der Website gelöscht.
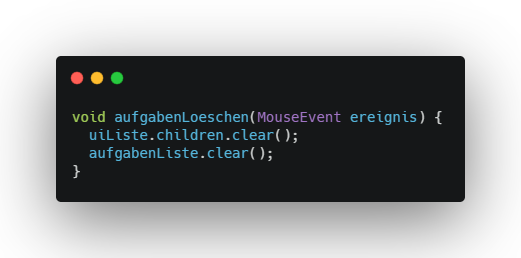
aufgabenLoeschen(...)
Diese Funktion nimmt als Argument einen MouseEvent und löscht sowohl das div Element auf der Website, als auch die Liste im Dart Code.
Fazit: Beim Erstellen einer Webanwendung gibt es immer zwei Strukturen zu beachten: die Elemente auf der Site und die Datenstrukturen im Dart Code. Beide müssen jeweils angepasst werden. Den Code zu diesem kleinen Demo finden Sie auf Github. Bis bald !









Kommentare
Kommentar veröffentlichen