Flutter Beispiel 4 -- Titel Untertitel
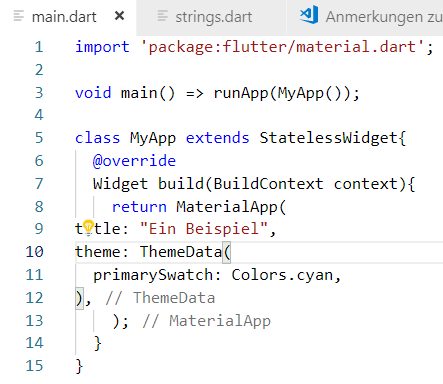
Ich habe Zeit, also weiter mit Flutter und einem neuen Beispiel Code. Wir fangen mit ganz wenig Code an. Wir importieren material.dart
und definieren ein Stateless Widget. Unsere App ist eine "Material App", wo wir des weiteren einen Titel und eine Farbe definieren. Nun ist der Titel "hart" programmiert. D.h. wenn wir ihn ändern, müssen wir das an der entsprechenden Stelle im Code tun. Nehmen wir mal an, wir hätten Zeichenketten, die in der App immer wieder vorkommen. Würde es sich da nicht anbieten, das effizienter zu lösen ? Die Entscheidung, wie man mit dieser "kleinen" Frage umgeht, sollte man am besten schon beim Start eines Projektes treffen, man vermeidet so, unnötigen Aufwand. ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Die Lösung könnte zum Beispiel sein, die Strings (Zeichenketten) in eine eigene Datei zu packen.
Dort können sie dann, wenn Bedarf besteht, zentral geändert werden. In diesem kleinen Beispiel Code machen wir uns die Mühe und definieren dazu eine Klasse. Diese kann dann einfach um neue Strings erweitert oder um nicht mehr benötigte gekürzt werden.
In unserem Beispiel hat diese Klasse drei Konstanten. appBarTitel, appKopfzTitel und
appUnterTitel. Wer sich fragt, was es mit static und final auf sich hat, folgt bitte dem jeweiligen Link. Die Dart Dokumentation ist umfangreich und detailliert. Bequem dabei ist, das z.b. Visual Studio Code, diese "importierten" Konstanten, in seine kontextsensitives Hilfssystem mit einbaut. D.h. sie stehen beispielsweise bei Autovervollständigen zur Verfügung.
Hier der geänderte Code. Wir setzen eine Zeichenkette aus der separaten Datei ein und fügen ein "home" ein, was nichts anderes bedeutet, das bei "home" der Codeteil beginnt, der tatsächlich etwas auf den Bildschirm bringt. Als erstes wird hier der "Scaffold" definiert, der einiges zur Verfügung stellt. Benutzen werden wir hier den Titel und ein ListView Widget. Das ListView Widgets kann mehrere Kinder haben. Auch hier gibt es in diesem Fall einen Weg sich Arbeit zu ersparen. Wir schreiben die Widgets für die Kinder von ListView in einer eigenen Sektion. Dort verwenden wir ein Container, ein Column Widget, ein Padding Widget und weisen diverse Werte zu.
Z.b. Schriftgrösse, Farbe und sorgen mit einem Padding Wert, das die Schrift so dargestellt wird, wie wir es uns wünschen.-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Der gesamte Code, sieht dann so aus :
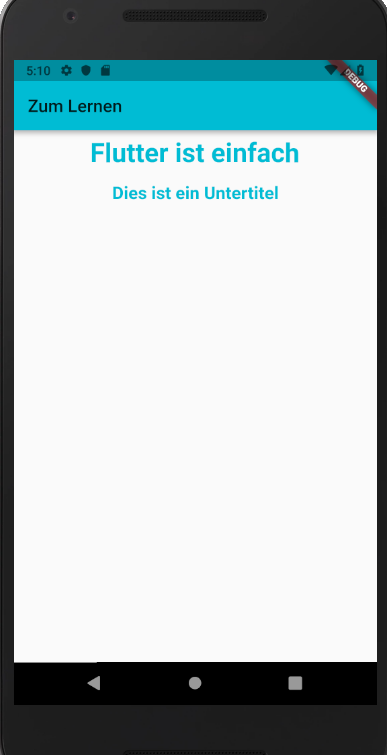
Und zu guter letzt, der Vollständigkeit halber...hier das Ergebnis von ein paar Zeilen Code. Im übrigen habe ich diesen Code nachgebaut..wer das original sehen will (englisch) hier der Link.
Und hier gehts zum nächsten Beispiel!
Follow @Darkdust1
 |
| Starter Code |
Die Lösung könnte zum Beispiel sein, die Strings (Zeichenketten) in eine eigene Datei zu packen.
Dort können sie dann, wenn Bedarf besteht, zentral geändert werden. In diesem kleinen Beispiel Code machen wir uns die Mühe und definieren dazu eine Klasse. Diese kann dann einfach um neue Strings erweitert oder um nicht mehr benötigte gekürzt werden.
In unserem Beispiel hat diese Klasse drei Konstanten. appBarTitel, appKopfzTitel und
appUnterTitel. Wer sich fragt, was es mit static und final auf sich hat, folgt bitte dem jeweiligen Link. Die Dart Dokumentation ist umfangreich und detailliert. Bequem dabei ist, das z.b. Visual Studio Code, diese "importierten" Konstanten, in seine kontextsensitives Hilfssystem mit einbaut. D.h. sie stehen beispielsweise bei Autovervollständigen zur Verfügung.
Hier der geänderte Code. Wir setzen eine Zeichenkette aus der separaten Datei ein und fügen ein "home" ein, was nichts anderes bedeutet, das bei "home" der Codeteil beginnt, der tatsächlich etwas auf den Bildschirm bringt. Als erstes wird hier der "Scaffold" definiert, der einiges zur Verfügung stellt. Benutzen werden wir hier den Titel und ein ListView Widget. Das ListView Widgets kann mehrere Kinder haben. Auch hier gibt es in diesem Fall einen Weg sich Arbeit zu ersparen. Wir schreiben die Widgets für die Kinder von ListView in einer eigenen Sektion. Dort verwenden wir ein Container, ein Column Widget, ein Padding Widget und weisen diverse Werte zu.
Z.b. Schriftgrösse, Farbe und sorgen mit einem Padding Wert, das die Schrift so dargestellt wird, wie wir es uns wünschen.-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Der gesamte Code, sieht dann so aus :
Und zu guter letzt, der Vollständigkeit halber...hier das Ergebnis von ein paar Zeilen Code. Im übrigen habe ich diesen Code nachgebaut..wer das original sehen will (englisch) hier der Link.
Follow @Darkdust1







Kommentare
Kommentar veröffentlichen