Flutter Material Design Theme Data Part 2
Im ersten Post zu diesem Thema sind wir schon ein wenig auf theme und co eingegangen. Flutter bietet zwei Möglichkeiten, das direkte setzen von Farben, und das "indirekte" über generellere Einstellungen. Wir haben uns im ersten Post schon Varianten wie, ThemeData.light(), oder ThemeData.dark() angeschaut.
 Als Startpunkt wählen wir ein Grundgerüst ohne jegliche Farbsetzung und auch ohne generelle Theme Wahl, wie z.b. ThemeData.light(). Praktisch also die "default" Einstellung von Flutter. Wie zu erwarten war, präsentiert der Screen eine blaue Variante. Auf ihm haben wir einen FlatButton, einen RaisedButton und einen FloatingActionButton. Da es uns hier nur um das visuelle geht, ersparen wir uns Code für die Buttons.
Als Startpunkt wählen wir ein Grundgerüst ohne jegliche Farbsetzung und auch ohne generelle Theme Wahl, wie z.b. ThemeData.light(). Praktisch also die "default" Einstellung von Flutter. Wie zu erwarten war, präsentiert der Screen eine blaue Variante. Auf ihm haben wir einen FlatButton, einen RaisedButton und einen FloatingActionButton. Da es uns hier nur um das visuelle geht, ersparen wir uns Code für die Buttons.
Als "Werkzeug" haben wir also ThemeData. Wenn wir uns die Daten Struktur von ThemeData ansehen, haben wir dort auch einen Eintrag für primarySwatch. Damit ist eine Farbpalette mit Abstufungen gemeint, die den Richtlinien aus dem Hause Google folgen. Gut zu sehen, wenn man die Color Tool auf material.io zu Hilfe nimmt. Dabei wird eine Farbpalette über den entsprechenden Namen eingebunden. Beispiel:
primarySwatch: Colors.deepOrange,
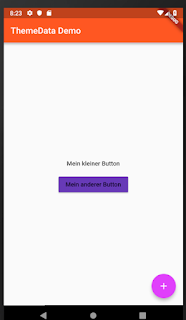
Damit erhalten wir eine "orange" Variante des Screens. Die Farbangabe von primarySwatch, von dieser Farbpalette, ist eine MaterialColor, diese wiederum ist keine eigentliche Farbe, sondern eine definierte Anzahl von Farben.
 Nun haben wir also eine primary Farbpalette. Vielleicht reicht uns diese schon, wenn nicht können wir mit accentColor, eine weitere Farbe / Farbpalette festlegen. In unserem Beispiel machen wir das mit
Nun haben wir also eine primary Farbpalette. Vielleicht reicht uns diese schon, wenn nicht können wir mit accentColor, eine weitere Farbe / Farbpalette festlegen. In unserem Beispiel machen wir das mit
accentColor:Colors.purpleAccent, .
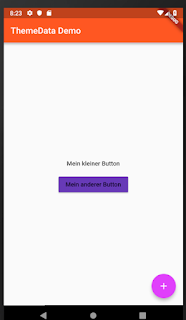
Auch das lässt sich einfach bewerkstelligen. Nehmen wir an wir möchten für Buttons auch eine Farbe festlegen:
buttonColor: Colors.deepPurple[300],
Wir könnten buttonColor aber auch eine ganze Palette zuweisen, oder, wir könnten ganze Paletten selbst erstellen..oder und..und..mehr in einem anderen Post. Happy Coding !
Die Ausgangslage
 Als Startpunkt wählen wir ein Grundgerüst ohne jegliche Farbsetzung und auch ohne generelle Theme Wahl, wie z.b. ThemeData.light(). Praktisch also die "default" Einstellung von Flutter. Wie zu erwarten war, präsentiert der Screen eine blaue Variante. Auf ihm haben wir einen FlatButton, einen RaisedButton und einen FloatingActionButton. Da es uns hier nur um das visuelle geht, ersparen wir uns Code für die Buttons.
Als Startpunkt wählen wir ein Grundgerüst ohne jegliche Farbsetzung und auch ohne generelle Theme Wahl, wie z.b. ThemeData.light(). Praktisch also die "default" Einstellung von Flutter. Wie zu erwarten war, präsentiert der Screen eine blaue Variante. Auf ihm haben wir einen FlatButton, einen RaisedButton und einen FloatingActionButton. Da es uns hier nur um das visuelle geht, ersparen wir uns Code für die Buttons.Farben hinzufügen
Als "Werkzeug" haben wir also ThemeData. Wenn wir uns die Daten Struktur von ThemeData ansehen, haben wir dort auch einen Eintrag für primarySwatch. Damit ist eine Farbpalette mit Abstufungen gemeint, die den Richtlinien aus dem Hause Google folgen. Gut zu sehen, wenn man die Color Tool auf material.io zu Hilfe nimmt. Dabei wird eine Farbpalette über den entsprechenden Namen eingebunden. Beispiel:
primarySwatch: Colors.deepOrange,
Damit erhalten wir eine "orange" Variante des Screens. Die Farbangabe von primarySwatch, von dieser Farbpalette, ist eine MaterialColor, diese wiederum ist keine eigentliche Farbe, sondern eine definierte Anzahl von Farben.
 Nun haben wir also eine primary Farbpalette. Vielleicht reicht uns diese schon, wenn nicht können wir mit accentColor, eine weitere Farbe / Farbpalette festlegen. In unserem Beispiel machen wir das mit
Nun haben wir also eine primary Farbpalette. Vielleicht reicht uns diese schon, wenn nicht können wir mit accentColor, eine weitere Farbe / Farbpalette festlegen. In unserem Beispiel machen wir das mitaccentColor:Colors.purpleAccent, .
Wie aber greifen wir auf eine einzelne Farbe dieser Palette zu ?
Auch das lässt sich einfach bewerkstelligen. Nehmen wir an wir möchten für Buttons auch eine Farbe festlegen:
buttonColor: Colors.deepPurple[300],
Wir könnten buttonColor aber auch eine ganze Palette zuweisen, oder, wir könnten ganze Paletten selbst erstellen..oder und..und..mehr in einem anderen Post. Happy Coding !




Kommentare
Kommentar veröffentlichen