Bootstrap 5 Columns Part 2
Das ist der zweite Post zum Thema Spalten (Column) in Bootstrap 5. Im ersten Teil konnten Sie lernen, wie Sie einfach und schnell 3 Kolumnen erstellen.
In diesem Post werden wir das Thema vertiefen. Zuerst aber ein nützlicher Tipp: Vor allem zu Beginn ist es schwierig, den Überblick über die Klassenbezeichnungen von Bootstrap zu behalten. Hier hilft ein CheatSheet. Dort finden Sie die Bezeichnungen kompakt aufgelistet !
align-items-start
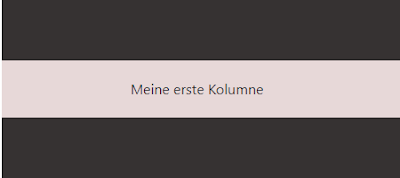
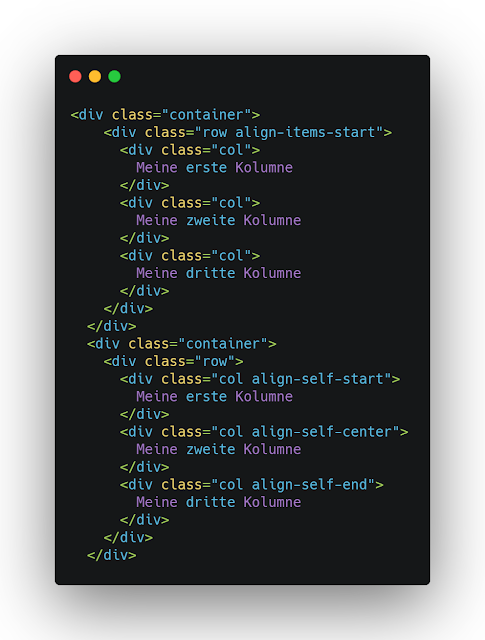
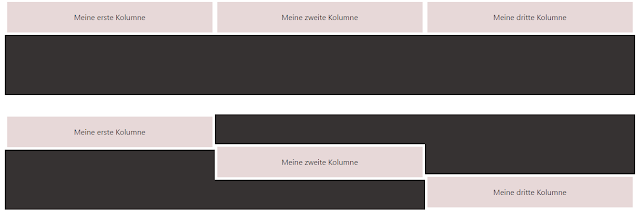
Mit der align-items-start Klasse für die Reihe (Row) wurden die Spalten am Anfang, also start, positioniert:
Mit der align-items-center Klasse positionieren Sie ihre Kolumne mittig in der Reihe:
Zum Abschluss darf natürlich align-item-end nicht fehlen. Wie Sie sicher vermuten positionieren Sie so Ihre Kolumne am Ende der Reihe:
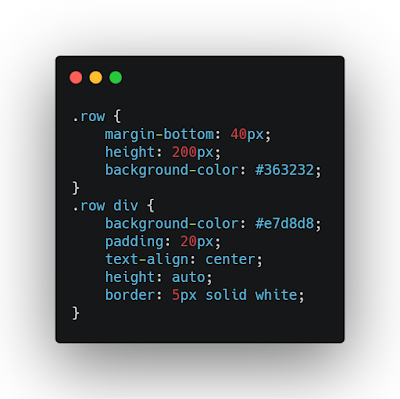
Neu sehen Sie jetzt eine border Formatierung mit der Farbe Weiß. Dies dient der bessern Übersicht.
Bis jetzt haben wir die Kolumnen mit Bootstrap 5 Klassen über die Reihe positioniert. Das wirkt sich immer auf alle Kolumnen innerhalb der Reihe aus. Was aber, wenn Sie jede Kolumne individuell innerhalb der Reihe positionieren möchten ?
align-self
Um das Ziel zu erreichen formatieren Sie die Kolumnen direkt. Hier der Beispiel Code:
Auch hier können Sie die drei Positionen anwenden: start, center und end. Im Bild unten sehen Sie beide Varianten:
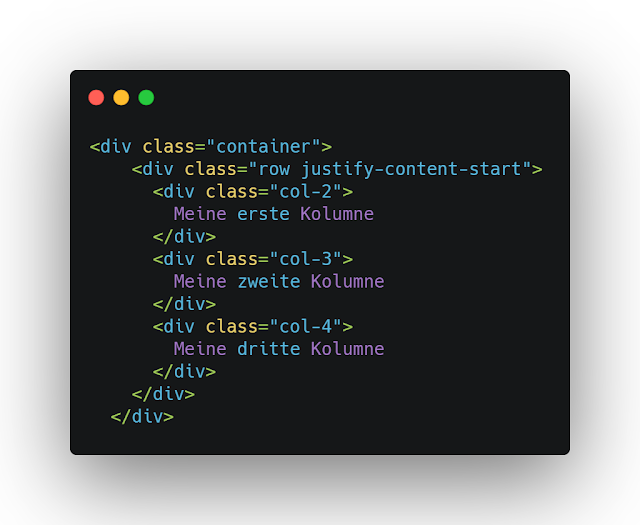
Bis jetzt haben wir unsere Kolumnen vertikal positioniert. Unsere 3 Kolumnen haben dabei horizontal den Raum gleichmäßig unter sich aufgeteilt. Oft ist aber auch eine horizontale Positionierung nötig, da die Kolumnen unterschiedliche Breiten besitzen können. Um das zu Veranschaulichen erweitern Sie ihren Html Code wie folgt:
Im Code positionieren Sie die Kolumnen wieder über die Reihe selbst. Neu verwenden Sie für die Kolumnen die Klassen col-2, col-3 und col-4 . Wie wir wissen basiert das Bootstrap 5 Gridsystem auf 12 Kolumnen. Genau auf das bezieht sich die Zahl im Klassennamen.
So nimmt col-3 genau 3 Spalten in diesem Layoutsystem ein.
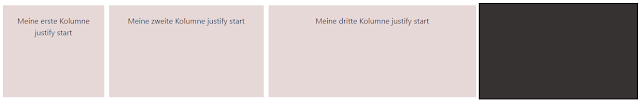
Mit justify-content-start positionieren Sie die 3 Kolumnen links zu Beginn der Reihe. Ergebnis:
Im Code haben wir total 9 Kolumnen des 12 Kolumnen Systems von Bootstrap belegt. Dementsprechend sehen Sie ganz rechts eine leere dunkle Fläche.
Wie bei der vertikalen Positionierung steht justify-content in drei Grundvarianten zur Verfügung: justify-content-start, justify-content-center und justify-content-end.
Es existieren noch weitere Varianten, aber das ist ein Thema für den nächsten Post in dieser Reihe. Bis bald.












Kommentare
Kommentar veröffentlichen