Bootstrap 5 Columns Part 1
In diesem Post lernen Sie mehr über Bootstrap 5 und Columns.
Falls Sie ältere Posts zum Thema Bootstrap 5 interessieren: einfach links auf der Page bei den Tags, Bootstrap wählen.
In dieser Code Form wird row den kompletten Raum von container einnehmen. Die drei Kolumnen die Sie sehen wiederum teilen sich den kompletten Raum der Reihe. Beachten Sie: in der css Klasse für .div row ist die Höhe auf auto festgelegt. Jetzt können Sie den Code aber wie folgt ändern:
Jetzt sehen Sie die Hintergrundfarbe aus der css Klasse für .row ! Aber lassen Sie sich nicht verwirren, das ist ein Nebeneffekt von align-item-start .
Falls Sie ältere Posts zum Thema Bootstrap 5 interessieren: einfach links auf der Page bei den Tags, Bootstrap wählen.
Bootstrap 5 funktioniert innerhalb eines Gridsystems und bietet einfache Möglichkeiten Html Elemente zu positionieren. Eines dieser Elemente ist Container.
Eine gängige Strategie ist es in so einem Container, Reihen und Spalten anzuordnen, um ein gewünschtes Layout umzusetzen.
In diesem Post gehe ich speziell auf die Spalten, engl. columns ein. Sollten Sie die Code Beispiele nachvollziehen wollen, empfehle ich noch einmal den Post zum Thema Template zu lesen. Wie meistens in diesem Blog wurde der Code mit Visual Studio Code, in einer Windows Umgebung geschrieben. Es ist empfehlenswert die LiveServer Erweiterung zu installieren. Mit dieser können Sie ihren Code Live im Browser ausführen lassen !
css3
Im Html Code werden wir eine Row (Reihe) erstellen und in dieser 3 Kolumnen. Ihnen sollte bewusst sein, das row und column als Html div Elemente implementiert sind. Das heisst: Durch die Zuweisung der Klasse div oder col definieren wir das entsprechende Element. Hier der css3 Code:
.row {
margin-bottom: 40px;
height: 200px;
background-color: #363232;
}
.row div {
background-color: #e7d8d8;
padding: 20px;
text-align: center;
height: auto;
}
Mit .row erstellen Sie eine Klasse für die Reihe, mit .row div eine Klasse für die div Elemente die sich in dieser Reihe befinden. Nun zum Html Code:
<div class="container">
<div class="row">
<div class="col">
Meine erste Kolumne
</div>
<div class="col">
Meine zweite Kolumne
</div>
<div class="col">
Meine dritte Kolumne
</div>
</div>
</div>
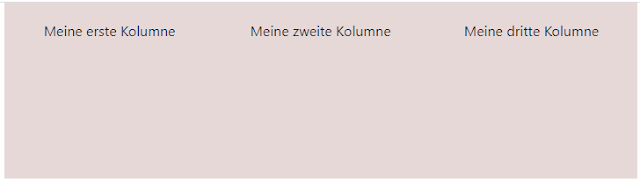
Wenn Sie die css Anweisungen noch einmal betrachten, sehen für .row und .row div unterschiedliche Hintergrundfarben. Warum dann im Browser folgendes Ergebnis:
In dieser Code Form wird row den kompletten Raum von container einnehmen. Die drei Kolumnen die Sie sehen wiederum teilen sich den kompletten Raum der Reihe. Beachten Sie: in der css Klasse für .div row ist die Höhe auf auto festgelegt. Jetzt können Sie den Code aber wie folgt ändern:
<div class="row align-items-start">
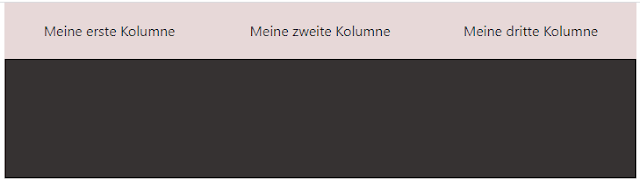
Das Resultat:
Jetzt sehen Sie die Hintergrundfarbe aus der css Klasse für .row ! Aber lassen Sie sich nicht verwirren, das ist ein Nebeneffekt von align-item-start .
In Bootstrap 5 können Sie Flexbox nutzen. Es ist in das Gridsystem von Bootstrap integriert. Mit
<div class="row align-items-center">
Erreichen Sie zum Beispiel folgendes Ergebnis:
Das war es für den ersten Teil. Bis bald !







Kommentare
Kommentar veröffentlichen