Boostrap 5 -- Formular validieren mit Dart
In diesem Artikel geht es um die Überprüfung eine Html Formulars, unter Verwendung von Boostrap 5 und Dart. Diese erfolgt in diesem Beispiel auf der Client Seite und ist nur rudimentär.
Bootstrap selbst stellt verschieden Klassen zur Verfügung die das unterstützen.
Mit Html kann man auf verschiedene Art und Weise ein Formular erstellen. Die wohl einfachste ist, das offizielle form Element zu verwenden. Innerhalb dieses Elements können wir die benötigen Elemente einfügen. Das dürften in der Regel input, button, oder option Elemente sein, aber auch zum Beispiel ein Image ist möglich.
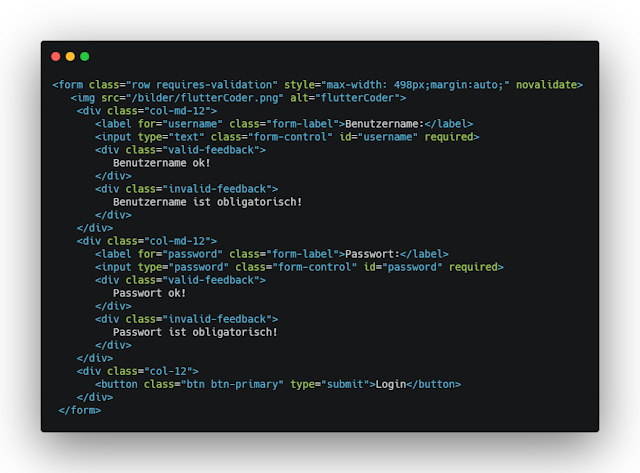
Der Html Code
Achtung: Sie müssen Bootstrap korrekt in ihr Html Dokument eingebunden haben, um das Beispiel nachzuvollziehen.
Der Code erzeugt ein form Element, das mit der Bootstrap 5 Klasse row formatiert ist. Zusätzlich wird auf row noch requires-validation angewandt. Das ist keine Bootstrap Klasse, sondern eigentlich ein Marker, denn wir dann in Dart benötigen.
Im Code werden des weiteren folgende Bootstrap Klassen verwendet:
form-label, form-control, valid-feedback, invalid-feedback
Die ersten zwei dienen der Formatierung des Elemente. In diesem Beispiel zwei input Elemente, eines vom Typ text, das andere, vom Typ password.
valid-feedback und invalid-feedback formatieren den Text in je zwei div Elementen pro input Element.
Beachten Sie required ! Es repräsentiert das Kriterium, auf das geprüft wird. Je nach Resultat, wird eines der div Elemente auf der Seite angezeigt. Im Klartext: es wird geprüft ob ein Feld nicht leer ist !
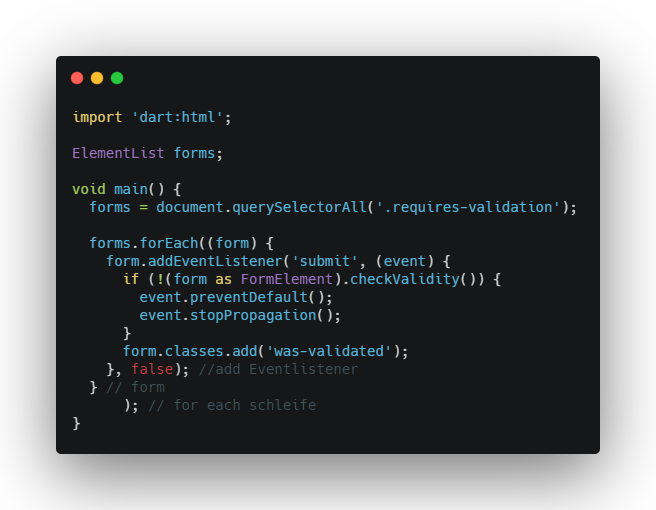
Der Dart Code
Leider sind online wenig Dart Code Beispiele zu finden, die sich mit der Webprogrammierung befassen:
Zum Glück lassen sich viele javascript Beispiele einfach nach Dart portieren. Zum Code:
- mit querySelectorAll(...) lesen wir alle Elemente die die Klasse requires-validation haben in eine Liste. Da diese Klasse nur auf ein form Element angewandt wurde, können sich in der Liste auch nur solche Elemente befinden.
- mit forms.forEach(...) definieren wir eine Schleife, die diese Liste durchläuft. Jedes Element wird auf ein Ereignis geprüft, addEventListener(...). Dieses Ereignis vom Typ submit, wird dann in einer if Abfrage mit .checkValidity(...) geprüft.
Dabei wird geprüft, ob ein Element Einschränkungen hat und falls ja, ob sie beachtet werden. Falls das zutrifft gibt die Methode true zurück, was in der if Abfrage durch ! zu false wird. In diesem Fall werden .preventDefault(...) und .stopPropagation(...) nicht durchgeführt.
ein Element ist leer
.preventDefault(...) verhindert dabei das Standard Verhalten des Element. Das wäre in diesem Fall ein senden des Formulars an den Server. .stopPropagation(...) bricht das weitere Verarbeiten (bubble up) des Events ab.
Zum Schluss wird mit form.classes.add(...) noch die Bootstrap 5 Klasse was-validated in das Form Element geschrieben. Mit diesem Schritt werden die Validierungsnachrichten angezeigt. Das klingt jetzt alles ziemlich trocken. Darum hier ein kleines Demo:
Das war es für diesen Post. Bis bald.






Kommentare
Kommentar veröffentlichen