Dart - Parameter in Funktionen
Im Moment poste ich in diesem Blog eine kleine Serie über Flutter (hier der letzte). In dieser Serie komme ich an den Punkt, wo es sich bald mehrheitlich um Code, Dart Code, drehen wird.
Diese Funktion hat keinen Rückgabewert und erwartet als Parameter zuerst eine Zeichenkette, anschliessend einen Integer Wert. Du könntest versuchen die Funktion so aufzurufen:
Im Beispiel Code weise ich den zwei optionalen, benannten Parametern auch gleich Vorgabe Werte zu. nAme wird, falls er nicht den Inhalt dummy hat, ausgedruckt. Du könntest die Funktion jetzt noch so anpassen, das auch nachName verwendet wird !
Als Anfänger vergisst man sehr leicht, Flutter Code, ist Dart Code !
Ein Grund dafür, nicht der einzige, ist die Schreibweise. Dieser Post geht auf das Thema ein.
Positionelle Parameter
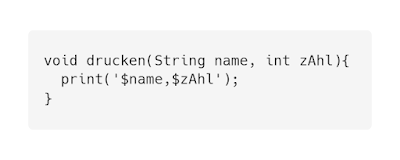
Als Beispiel eine einfache Funktion:
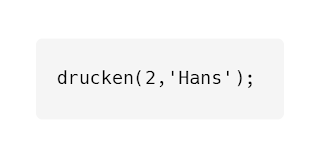
Diese Funktion hat keinen Rückgabewert und erwartet als Parameter zuerst eine Zeichenkette, anschliessend einen Integer Wert. Du könntest versuchen die Funktion so aufzurufen:
Der Code oben wird nicht funktionieren ! Die Funktion drucken erwartet zuerst die Zeichenkette und dann erst die Zahl ! Das ist der Grund, das wir von positionellen Parametern sprechen.
Du kannst in der Funktion drucken auch optionale Parameter festlegen. Optionale Parameter werden in [...] definiert. Sie können beim Aufrufen der Funktion übergeben werden, müssen es aber nicht. Beispiel:
Im Code oben benutze ich den optionalen Parameter nicht, Der Code wird trotzdem fehlerfrei ausgeführt. Logisch, das was ich nicht benutzt habe, war ja optional !
Benannte Parameter
Die Variante die Du in Flutter häufig antriffst ! Optionale, benannte Parameter werden in {...} Klammern definiert. Beispiel:
Im Beispiel Code weise ich den zwei optionalen, benannten Parametern auch gleich Vorgabe Werte zu. nAme wird, falls er nicht den Inhalt dummy hat, ausgedruckt. Du könntest die Funktion jetzt noch so anpassen, das auch nachName verwendet wird !
Der komplette Code des Beispiels:
Wichtig ist auch: Du kannst nicht drucken(nAme:'Wundervoll' , 2) schreiben ! Dart verlangt zuerst den positionellen Parameter, also int alter, und erst dann die optionalen Parameter.
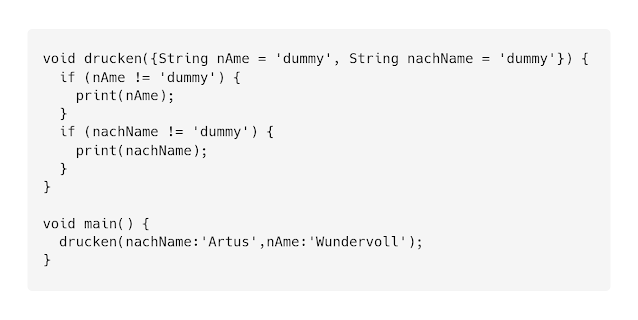
Als letztes noch ein Beispiel komplett ohne positionelle Parameter:
Du siehst im Beispiel oben spielt die Reihenfolge, wie Du die optionalen, benannten Parameter übergibst, keine Rolle! Bis bald !










Kommentare
Kommentar veröffentlichen