Flutter 2021 - erster eigener Code (Android Studio)
Wir könnten uns jetzt natürlich dem Boiler Code widmen. Dieser ist Netz aber schon gut dokumentiert. Mir gefällt der Ansatz besser, von Anfang an, etwas eigenes zu schaffen.
Startpunkt
Falls Du an den Grundeinstellungen von Visual Studio Code nichts verändert hast, sollte Dir das Programm nach dem Start das Boiler Projekt anzeigen. Du weißt schon, das mit dem Zähler, welchen wir mit einem Klick auf den Plus Button erhöhen:
Achtung: Die folgenden Schritte löschen den Boiler Code in main.dart . Solltest Du Android Studio schliessen (über das X oben rechts im Fenster), wird der aktuelle Stand von Visual Studio Code gespeichert und Du kannst den Boiler Code nicht mehr wiederherstellen.
Links ist die Ordnerstruktur des Projekts, rechts der Editor Bereich. Mit einem Klick in das Editor Fenster und anschließendem, gleichzeitigem drücken von Ctrl+A wählst Du alles im Editor Fenster aus und kannst es löschen. Das Resultat ist ein leerer Editor...natürlich 😀.
Falls Du das jetzt auch getan hast, ist es eine gute Gewohnheit Android Studio kurz auf Fehlermeldungen zu kontrollieren. Mit mehr Routine wird Dir klar sein, was für Fehlermeldungen Du zu erwarten hast:
main.dart ist nun leer und das hat Auswirkungen. Das hallo_welt2 Projekt hat einen Fehler, darum ist es rot unterstrichen. Hm, naja, das hilft noch nicht wirklich weiter..also weiter schauen ! Der Ordner test hat einen Fehler, ebenfalls rot unterstrichen. Jetzt kommen wir der Sache näher. Zu guter Letzt: das File widget_test.dart hat einen Fehler.
Fehler im Code befinden sich immer in einem Code File. Die als fehlerhaft gekennzeichneten Ordner helfen Dir nur, dorthin zu navigieren !
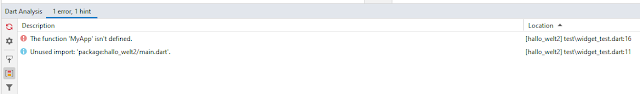
Ich könnte jetzt mit einem Doppelklick auf widget_test.dart das File im Editor Fenster öffnen um die Fehler im Code anzuschauen. Das machen wir aber nicht und werfen stattdessen einen Blick nach unten links in Android Studio:
Klicke dort auf Dart Analysis und Du solltest ein Bild wie oben haben. Links ist eine Fehlermeldung (roter Kreis mit Ausrufezeichen) und ein Hinweis (blauer Kreis mit Ausrufezeichen). Auf der rechten Seite siehst Du jeweils das File aufgeführt, worauf sich die Fehlermeldung / Hinweis bezieht.
Ich werde jetzt auf diese Fehlermeldung, diesen Hinweis nicht weiter eingehen. Wichtig ist nur, das Du einen ersten Einblick im Umgang mit Fehlermeldungen in Android Studio bekommen hast !
Da wir das File widget_test.dart nicht brauchen kannst Du es löschen. Das geht über einen Klick mit der rechten Maustaste auf das File, über das Kontextmenu. Du kannst aber auch das File anwählen und mit Entf das löschen vornehmen.
Du wirst mit einem Blick auf Dart Analysis sofort sehen, das die Meldungen verschwunden sind 😀.
Flutter und Dart
Bevor ich jetzt zu den ersten Code Zeilen komme, eine kurze Klarstellung. Flutter ist nicht eine Programmiersprache !
Wenn Du dich mit Programmieren im allgemeinen schon beschäftigt hast, wirst Du unweigerlich auf den Begriff Framework gestossen sein. Ich persönlich sehe ein Framework als eine Code Umgebung an, die Vorteile bringt, aber auch Vorgaben macht. Selbstverständlich hat jedes Framework auch seine Grenzen. Nicht jede Aufgabenstellung lässt sich mit jedem Framework gut lösen.
Zu Beginn war Flutter rein auf die Erstellung für Mobile Apps fokussiert. Inzwischen lassen sich mit diesem Framework auch Web Apps, sogar Desktop Apps erstellen.
Zurück aber zu "Flutter ist nicht eine Programmiersprache" : Wenn Du Flutter Code wirklich verstehen willst musst Du auch Dart lernen. Sonst wirst Du ab einem gewissen Zeitpunkt den Code nicht verstehen können ! Solltest Du bereist über relativ viel Vorkenntnisse in einer anderen Programmiersprache verfügen, kann das anders aussehen. Aber dann wirst Du diesen Post wahrscheinlich auch nicht lesen wollen 😊.
In meinem Blog habe ich einige Posts zum Thema Dart, aber auch im Web findest Du eine gute Dokumentation und viele Quellen zu einzelnen Themen in der Programmiersprache Dart.
Zurück zum heutigen Thema: Rechts ist dein Editor Fenster leer und wir schreiben unsere erste Zeile Code.
Du importierst !
In deinen Flutter Anwendungen wirst Du immer wieder andere Files einbinden. Das können Files von Dir sein, aber auch von Dritten:
Hinter dem Begriff material steckt eine Design Philosophie von Google, material.dart ist die entsprechende Umsetzung für Flutter. Falls Du dich eingehender damit beschäftigen möchtest, bietet Dir material.io viele Informationen dazu.
Wir machen diesen import hier, ohne weitere Vorarbeiten. Schliesslich ist diese package:flutter schon beim erstellen unseres Boiler Projekts sauber in dieses eingebunden worden. Du wirst früher oder später aber auch packages von Drittanbietern einbinden. In diesem Fall musst Du Anpassungen am pubspec.yaml File vornehmen. Dazu mehr in einem der nächsten Posts.
material.dart enthält Codeelemente, im Flutter Slang Widgets genannt, die Du nach dem einbinden der Library nun benutzen kannst.
Ein einfacher Start
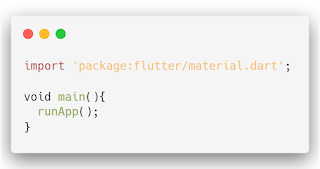
Als erstes benötigen wir den Einstiegspunkt in unsere einfaches Code Beispiel:
Der Code links definiert die main(...) Funktion, den Einstiegspunkt des Betriebssystems in unsere App. runApp(...), hier noch ohne Argumente in der Klammer, ist eine Flutter Funktion. Du wirst runApp nun Code übergeben, welchen diese Funktion auf dem AVD (Android Virtual Device) umsetzen wird.
Hier lohnt sich aber noch ein kurzer Blick auf Android Studio. Hier bekommst Du wertvolle Unterstützung:
Android Studio macht Dir Vorschläge (unten) für eine Autovervollständigung, die Du annehmen kannst, aber nicht musst. Es passt zwar nicht immer, aber sehr oft ist diese Funktion wirklich hilfreich.
Ich möchte runApp(...) also etwas übergeben, das man auf dem Mobile darstellen kann. Wieso nicht einen kurzen Text ?
Text(...) ist ein Flutter Widget das wir nutzen können. Dieses Widget verlangt nach Argumenten, die ich aber nicht kenne. Auch hier hilft Android Studio !
Mit data, im Beispiel Code oben, ist eine Zeichenkette gemeint. Die Zeichenkette sollte in doppelten oder einfachen Anführungszeichen stehen.
Jedes Widget in Flutter kann Pflicht und optionale Parameter besitzen. Das man eine Zeichenkette an das Text Widget übergeben muss ist natürlich Pflicht, aber auch Laufrichtung des Textes musst Du definieren.
Das Minimum Format für das Text Widget ist also: Text('Zeichenkette', Laufrichtung).
textDirection: , beachte den abschließenden Doppelpunkt und die Gross-/Kleinschreibung, ist ein benannter Parameter. TextDirection.ltr wiederum ist der Wert, den Du diesem Parameter zuweist. Das alles jedes mal komplett von Hand zu schreiben ist aufwendig. Darum ist das Autovervollständigen von Android Studio so nützlich. Aber es bedarf Übung um es wirklich effizient zu nutzen.
Dieser kleine Code ist nun lauffähig. Starte dein AVD falls notwendig, und führe den Code aus. Links oben, kaum zu erkennen, wirst Du die Zeichenkette sehen 😀.
Klar, nicht wirklich beeindruckend. Aber Dein erster eigener Code. Bis bald !












Kommentare
Kommentar veröffentlichen