Flutter 2021 - Boiler Code ausführen (Android Studio)
Im letzten Teil habe ich die Ordnerstruktur unseres Flutter Boiler Projekts betrachtet. Wenn Du alle Beiträge gelesen hast, weißt Du was ein AVD ist, das main.dart der Einstiegspunkt in Deine App darstellt und das im pubspec.yaml File einige Abhängigkeiten Deiner Anwendung festgelegt sind. Zum Start sind unsere Kenntnisse dieser Punkte nur oberflächlich. Das verbessert sich aber Stück für Stück, je mehr Du dich mit Flutter beschäftigst.
Diese Buttons ermöglichen Dir einen schnellen Zugriff auf verschiedene Befehle. Die gleichen Befehle findest Du auch im Hauptmenu:
Diese befindet sich am oberen, linken Rand Deines Fensters. Es dauert über diese Leiste einfach ein wenig länger mit der Navigation 😀.
Dazu gilt aber, wie bei schon bei einigen Punkten früher: man muss und man kann zu Beginn nicht alles wissen und nutzen. Das ergibt sich mit zunehmender Kenntnis von Android Studio und Flutter / Dart fast von selbst.
Wenn Du mit der Maus auf den blauen plus Button klickst erhöht sich der Zähler in der Bildschirmmitte.
Das grüne Dreieck hat jetzt einen grünen Punkt bekommen, der anzeigt das dieser Modus aktiv ist. Der gelbe Blitz steht für wichtiges Feature von Flutter, Flutter Hot Reload. Du vermutest sicher richtig, dass das rote Viereck das ganze beendet.
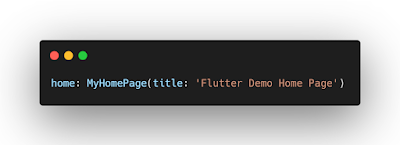
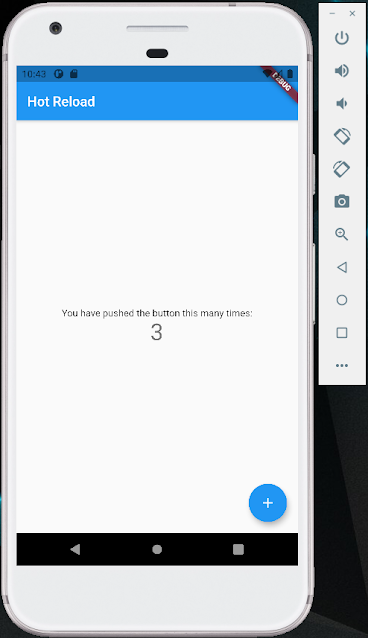
Du kannst jetzt den Text zwischen den einfachen Anführungszeichen ändern und anschliessend den gelben Blitz anklicken. Du wirst sehen, das sich im AVD der Text in Deine Eingabe geändert hat, ohne das Du zuerst die Anwendung schliessen und neu starten musstest. Darum nennt sich das ganze Hot Reload !
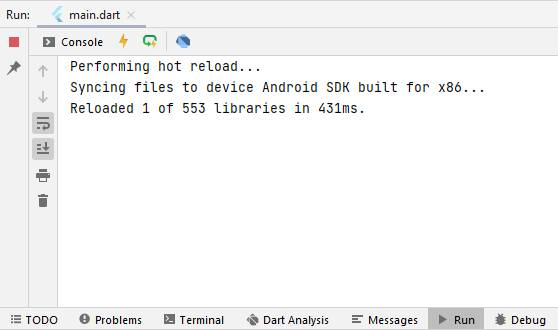
Die Anwendung läuft also immer noch. Was Du auch feststellen kannst, ist das sich der linke untere Bereich in Android Studio geändert hat:
In diesem Bereich ist aktuell die Console aktiv. Hier werden alle Meldungen vom System ausgegeben. Das heisst Fehlermeldungen ebenso wie allgemeine. Für die Bequemlichkeit hast Du hier auch den Schnellzugriff auf Stopp (rotes Viereck), Hot Reload (gelber Blitz).
In der Grundeinstellung von Android Studio siehst Du links die Ordner Struktur Deines Boiler Projekts und rechts befindet sich der Editor Bereich.
File im Editor öffnen
Links in der Ordner Struktur bewegst Du dich wie gewohnt. Ordner aufklappen, oder der Übersichtlichkeit wegen zuklappen, mit einem Klick der linken Maustaste ein File anwählen. Mit einem Klick der rechten Maustaste auf ein Element das entsprechende Kontextmenu aufrufen. Mit einem Doppelklick mit der linken Maustaste auf ein File, öffnest Du dieses rechts im Editor Bereich und kannst es bearbeiten.
Meine Erfahrung ist, das man zum Beginn Android Studio besser in der original Konfiguration belässt. Erst wenn Du dich in der Entwicklungsumgebung auskennst, solltest Du daran gehen, diese Deinen Bedürfnissen anzupassen.
Boiler Code ausführen
Da Dir die Entwicklungsumgebung schon einen Boiler Project zur Verfügung stellt, lohnt es sich, dieses mindestens einmal auszuführen. Starte also das AVD (Android Virtual Device) Deiner Wahl. Ich verwende für diesen Post das Pixel XL API 30.
Oben rechts in Deinem Fenster solltet Du folgende Ansicht vorfinden:
Diese Buttons ermöglichen Dir einen schnellen Zugriff auf verschiedene Befehle. Die gleichen Befehle findest Du auch im Hauptmenu:
Diese befindet sich am oberen, linken Rand Deines Fensters. Es dauert über diese Leiste einfach ein wenig länger mit der Navigation 😀.
Ich bleibe aber mal bei der Variante oben rechts:
Zu Beginn findest Du zwei Drop Down Menus. Das erste bezieht sich auf das / die AVD's von Dir, das zweite auf das aktive File. Dieses zweite bietet Dir noch die Möglichkeit einige Einstellungen für das aktive File vor zu nehmen.
Dazu gilt aber, wie bei schon bei einigen Punkten früher: man muss und man kann zu Beginn nicht alles wissen und nutzen. Das ergibt sich mit zunehmender Kenntnis von Android Studio und Flutter / Dart fast von selbst.
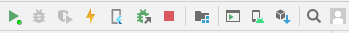
Heute sind für uns diese Buttons wichtig:
Mit einem Klick auf ihn startest Du den Boiler Code. Dabei darfst Du dich nicht wundern. Bei jeder frischen Arbeitssitzung mit Android Studio dauert es relativ lange, bis Du auf dem AVD das Ergebnis siehst. Das hängt erstens von Deinem System ab und zweitens generiert Android Studio beim ersten Mal Dateien, die bei weiterem arbeiten wieder verwendet werden können und so den Ablauf beschleunigen.
Mit dem grünen Dreieck startest Du deinen Code im normalen Modus. Das heisst, sollte er fehlerfrei sein, wie es der Boiler Code ist, wird die Anwendung ausgeführt. Sollte das nicht der Fall sein, wird die Ausführung natürlich abgebrochen und Du erhälst dementsprechend von Android Studio eine Fehlermeldung.
Verwendest Du diesen Button, startest Du den Code im Debugg Modus. Dieser Modus ist explizit für die Fehlersuche gedacht und stellt Dir noch weitere Funktionalitäten zur Verfügung
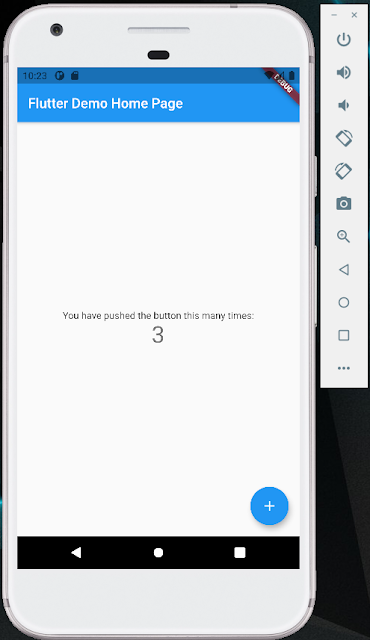
Auf die weiteren Buttons möchte ich an dieser Stelle noch nicht eingehen. Als Anfänger in Android Studio und Flutter möchte ich endlich mal ein Ergebnis sehen. Also das grüne Dreieck klicken und Du solltest in deinem AVD folgendes Ergebnis sehen:
Wenn Du mit der Maus auf den blauen plus Button klickst erhöht sich der Zähler in der Bildschirmmitte.
Gleichzeitig verändert sich die Leiste oben rechts:
Beispiel für Hot Reload:
Suche im Code nun folgende Zeile:
Die Anwendung läuft also immer noch. Was Du auch feststellen kannst, ist das sich der linke untere Bereich in Android Studio geändert hat:
In diesem Bereich ist aktuell die Console aktiv. Hier werden alle Meldungen vom System ausgegeben. Das heisst Fehlermeldungen ebenso wie allgemeine. Für die Bequemlichkeit hast Du hier auch den Schnellzugriff auf Stopp (rotes Viereck), Hot Reload (gelber Blitz).
Unten im Bereich könnten wir die Ansicht auf andere Tools wechseln, wie Terminal, Messages etc. Aber dazu in einem zukünftigen Post mehr. Bis bald !














Kommentare
Kommentar veröffentlichen