Flutter 2021 - Ordner Struktur (Android Studio)
Willkommen zurück. Ich gehe davon aus das Du den letzten Post gelesen hast, am PC sitzt mit Android Studio und ein AVD (Emulator) am laufen hast 😀.
Bis hierher war alles doch ziemlich einfach. Lass und zuerst noch einmal die Ordner Struktur im Boiler Projekt anschauen.
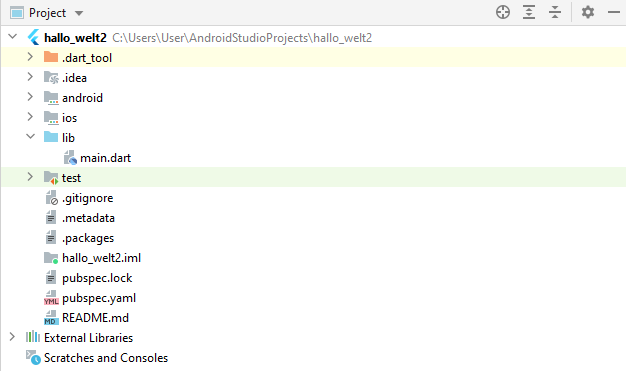
Ordner Struktur
Wie links zu sehen ist kannst Du über das Drop Down Menu (Project) direkt in verschiedene Ansichten wechseln. In unserem Boilerprojekt brauchen wir das jedoch eher nicht. In grösseren Projekten mit entsprechend vielen Files, ist das aber ein nützliche Möglichkeit.Man muss zu diesem Zeitpunkt eigentlich nur wissen, das es zum eigenen Vorteil ist, sich eine gewisse Ordnung in der eigenen Ordner Organisation anzugewöhnen. Wenn Du dir ein System angewöhnst, wird es auch nach längerer Zeit nicht schwer für Dich sein, in einem Projekt gewünschte Ordner und Dateien zu finden. Das spart Zeit.
An sich bist Du aber ziemlich frei, wo Du deine Files speicherst. Schauen wir uns aber die Boiler Projekt Struktur mal näher an:
Der android Ordner enthält die Files die nötig sind, damit Deine App auf einem Android Mobile lauffähig ist. Es versteht sich fast von selbst, das Du an diesen Files solange nichts ändern solltest, solange Du nicht genau weißt, was Du tust.
Ist es nicht logisch, das das Selbe für den ios Ordner gilt ? Auch hier nicht ändern, wenn man die Auswirkungen nicht genau kennt.
Im .idea Ordner sind Files die im Zusammenhang, mit dem von Dir verwendeten Editor stehen. Sind auf das aktuelle Projekt bezogen. In vielen Editoren kannst Du aber generelle Einstellungen für ein Projekt vornehmen, die dann jedes mal zur Anwendung kommen, wenn Du eines generierst.
Der wohl für Dich im Moment wichtigste Ordern ist der mit dem Namen lib. Er enthält in der Regel den meisten Dart Code und natürlich das main.dart File. Dieses dient ja dem Betriebssystem bekannter Weise als Einstiegspunkt in Deine App.
Neben Ordnern enthält die Projekt Struktur auch Files. Mit denen musst Du dich zu Beginn aber in der Regel kaum beschäftigen:
Das .gitignore File steht im Zusammenhang mit GitHub, einer Versionskontrolle. Beim Start mit Flutter musst Du dir dazu noch keine Gedanken machen.
Das .metadata File enthält Daten, die von dem Flutter Tool benötigt werden. Beim erlernen von Flutter nicht wichtig.
Flutter ist ein Framework. Wenn Du eine Flutter App programmierst werden im Hintergrund, oder aber auch von Deinem Code, Bibliotheken und Packages eingebunden.
Das .packages File enthält die entsprechenden Dateipfade für Dein Projekt. Auch dieses File wirst Du kaum von Hand ändern.
Solche eingebundenen Bibliotheken und Packages kann man auch Abhängigkeiten nennen. Schliesslich läuft ohne diese Deine App nicht. pubspec.lock enthält alle Versionsangaben zu den Abhängigkeiten Deines Projekts. Keine Notwendigkeit selbst Hand an dieses File zu legen.
Was Du später immer wieder benützen wirst ist das pubspec.yaml File. In ihm kannst Du Abhängigkeiten für Deine App festlegen. Wo sich zum Beispiel der Bilder Ordner befindet oder Du möchtest eine spezielle Code Bibliothek einbinden.
Zum Abschluss noch der test Ordner. Er enthält die widget_test.dart Datei. Wenn Du Flutter lernst, wird diese Dir zu Beginn kaum helfen. Da Dein Code überschaubar und noch relativ unkompliziert sein dürfte. Später bzw. bei dem professionellen Entwickeln von Apps sieht das anders aus.
Fazit zu der Ordner Struktur: In einem generierten Projekt hast Du einige Ordner und Files die Du nie bzw. sicher nicht zu Beginn Deines Flutter Weges verändern musst ! Später ist eine überlegte Struktur in Deinen Ordnern und Files wichtig für die Effizienz. Vor allem Files und Ordner die Du hinzufügst spielen dabei eine Rolle. Hierzu gibt es verschiedene Modelle und Vorschläge, wie man sein Projekt organisieren kann. Ich denke aber, das man dem beim Erlernen von Flutter noch keine große Priorität einräumen muss. Wer sich trotzdem einen der vielen Vorschläge dazu anschauen möchte, klickt hier.
Im nächsten Post werden wir uns das erste Mal in dieser kleinen Serie mit dem Flutter Code beschäftigen. Bis bald !






Kommentare
Kommentar veröffentlichen