Flutter 2021 - Column Widget und Text (Android Studio)
Zuerst aber noch eine kleine Erinnerung. In dieser Serie zu Flutter habe ich das Thema constraints (Einschränkungen) schon einmal angeschnitten. Das Thema selbst ist umfangreich, also beginne ich mit dem wichtigsten:
constraints (Einschränkungen)
Natürlich kann ein Widget nicht beliebig gross sein. Natürlich deshalb, da jeder Bildschirm (PC / Mobile / Tablett) eine max. Auflösung in Pixel hat. Mit jedem Widget (Element) das Du auf dem Bildschirm darstellst, verringert sich der verfügbare Restplatz. Als Handybenutzer weißt Du aber, das mit scrollbaren Flächen (Horizontal und vertikal) theoretisch unbegrenzt Platz verfügbar ist. Sie repräsentieren aber an sich einen Sonderfall !
Wie gross nun ein Widget werden kann und darf, diese Information gibt das Eltern Widget an das Kinder Widget weiter. Diese constraints gehen im Widget Baum immer von oben nach unten !
Umgekehrt verhält es sich mit der Grösse. Das Eltern Widget gibt seinem child: die constraints weiter, das heisst die zulässigen min./max. Werte für Höhe und Breite. Das Kinder Widget sagt aber dem Eltern Widget, welche definitiven Werte, unter Berücksichtigung der constraints, es nun wählt. Diese Informationen gehen im Widget Baum von unten nach oben !
Zu guter Letzt: Ein Widget weiss in der Regel nie um seine eigene Position. Schliesslich wird diese durch das Eltern Widget festgelegt !
Wieso ich das jetzt erwähnt habe ? Demo Code zu einzelnen, isolierten Widgets sind einfach. Falls Du daran gehst ein Layout zu erstellen, wird das oben erwähnte sehr wichtig !
Im Problemfall immer das Layout Verhalten des Eltern Widgets kontrollieren. Widgets die auch ohne Höhen und Breitenangaben funktionieren, können ihr Verhalten ändern, wenn Du diese bereit stellst etc. Im Zweifelsfall die gute Entwicklerdokumentation studieren. Hilft meistens 😀
Row(...) und Column(...) Widget
Hier noch einmal zum verdeutlichen:
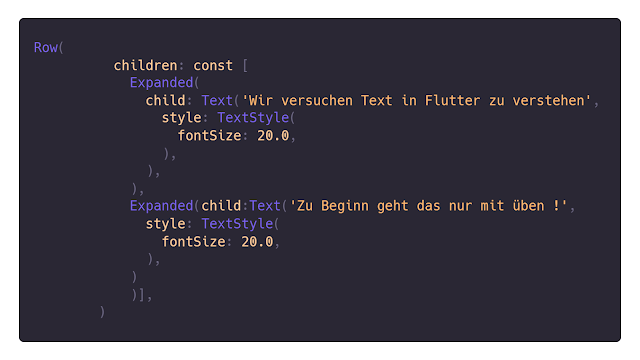
Der letzte Stand des Codes war:
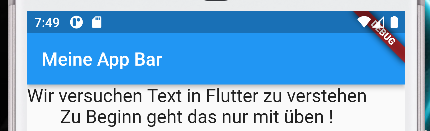
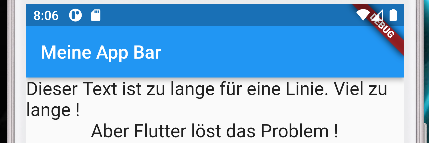
Nun gehen wir wieder einen Schritt zurück und schauen uns den Einsatz von Text in Column an, ohne Expanded(...) zu verwenden ! Hier der Code:Bei der Row(...) hast Du gesehen, das bei dem zweiten Text(...) Widget, der Text nicht mehr komplett auf den Bildschirm passte ! Flutter hat daraufhin einen Fehler generiert, den wir mit dem Einsatz von Expanded(...) Widget gelöst haben. Wie geht das Column(...) Widget damit um, wenn der Text nicht komplett auf eine Linie passt ? Testen wir es und passen den Code leicht an:
Bis bald 😀








Kommentare
Kommentar veröffentlichen