Flutter 2021 - Row Widget und Text (Android Studio)
Ein Text alleine, ist der Anfang, aber wohin damit auf dem Bildschirm ?
Natürlich denken wir jetzt an die sogenannten Layout Widgets von Flutter. Row(...), Column(...), Center(...) und andere mehr. Am kann verwirrend sein, das sich die Widgets unterschiedlich verhalten. Man muss sie erst richtig kennen lernen, um das richtige Widget für die eigene Problemstellung zu wählen !
Row(...) Widget
Wie auch in anderen Post's, werde ich nicht auf alle Parameter eingehen. Das würde diesen Artikel sprengen. Stattdessen konzentriere ich mich auf das Grundsätzliche.
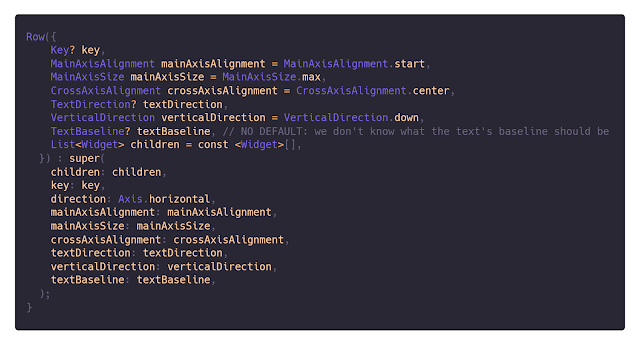
Eine row (Reihe) platziert Kinder Widgets auf der horizontalen Achse. Wenn Du einen Blick auf die Parameter wirfst:
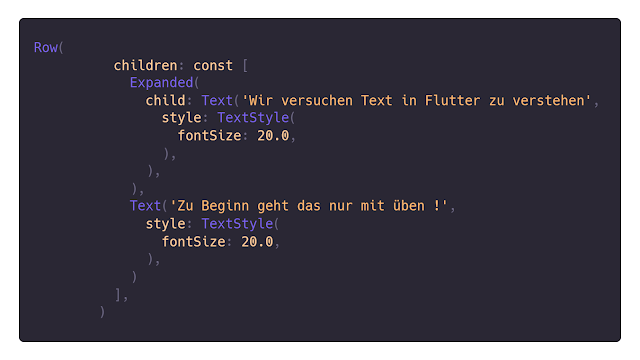
Das wichtige zuerst: Du kannst Row(...) eine Liste von Widgets übergeben. Diese Kinder Widgets werden in der Row(...) platziert. Das geschieht über children: .
Wenn Du diese kleine Serie mitverfolgt hast, dürfte dir einiges bekannt vorkommen. Neu setze ich die Farbe in ThemeData(...). Das ist möglich, da ich eine MaterialApp(...) benutze. Dazu aber in einem anderen Post mehr.
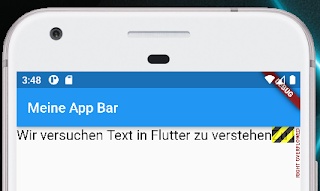
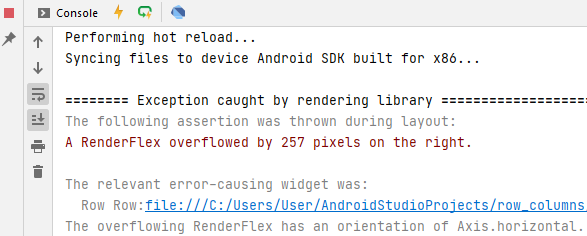
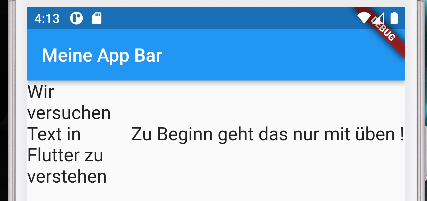
Natürlich gibt es dafür eine Lösung, schliesslich hast Du auf dem Bildschirm noch mehr als genug freie Fläche !
Die Fehlermeldung ist verschwunden ! Wie aber erklärt sich die Darstellung jetzt ? Flutter zeichnet immer zuerst die unflexiblen Widgets auf den Bildschirm ! Anschliessend wird das Expanded(...) Widget mit möglichst wenig Platzverbrauch eingefügt. Das führt dazu dass, das Widget in die vertikale Achse anwächst, um den gesamten Text unterzubringen.
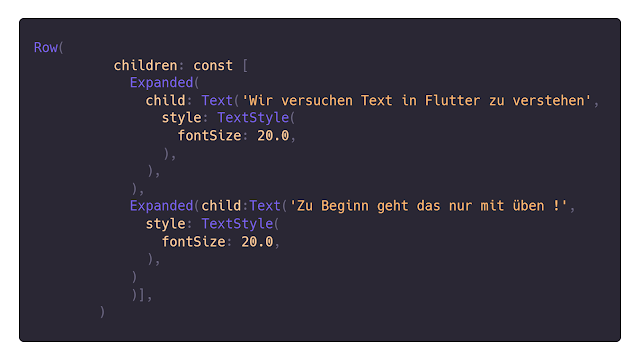
Da nun beide Text(...) Widgets in einem Expanded(...) Widget integriert sind, wird der Raum auf der horizontalen Achse gleichmäßig aufgeteilt.












Kommentare
Kommentar veröffentlichen