Flutter 2021 - Text Part 1 (Android Studio)
Jetzt will ich in diesem Post nicht auf Design etc. eingehen. Ich finde das ist Geschmackssache und der ist ja bekanntermaßen verschieden. Wie aber geht unser Steckenpferd Flutter mit Text um ?
Text
Auch in Flutter gibt es Möglichkeiten Text auf dem Bildschirm auszugeben, ohne das man Gestaltungsangaben für den Text gemacht hat. In so einem Fall sind die Grundeinstellungen von Flutter aktiv.
Diese Grundeinstellungen kann man natürlich ändern. Eine Variante wäre eigene "Grundeinstellungen" zu entwerfen. In Flutter würde das im Zusammenhang mit einem Theme (Thema) für die App geschehen. Diese Variante braucht aber einen eigenen Post und ich erwähne sie hier nur der Vollständigkeit wegen 😀.
Generell solltest Du zuerst folgende Frage beantworten können: Soll die Zeichenkette einheitlich gestaltet sein, oder soll sie unterschiedlich gestaltete Abschnitte enthalten ? Von der Antwort hängt das Vorgehen ab !
Text(...) Widget für einheitliche Gestaltung
Im letzten Post hatten wir folgenden Code:
Im Text Widget(...) oben haben wir das Wort Testomat . Alle Gestaltungsparameter die du setzt, gelten für den gesamten Text. Natürlich ist das ein häufig auftretender Anwendungsfall. Wie sehen die Parameter von Text(...) nun im Detail aus ?
Wenn Du dir die Parameter anschaust, wirst Du sofort feststellen, das Du zum Beispiel keine Fontgrösse direkt an das Widget übergeben kannst. Die eigentlichen Styling Möglichkeiten funktionieren über style und damit über das TextStyle(...) Widget.
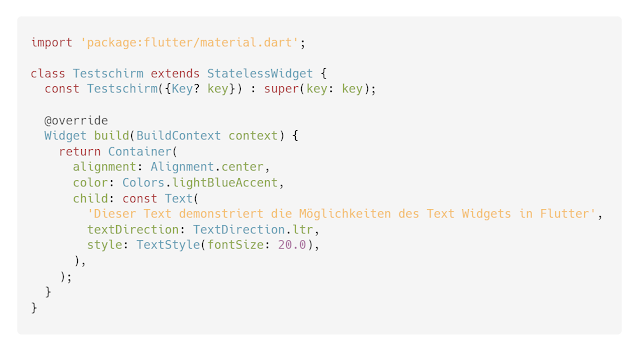
Im TextStyle(...) Widget hast Du nicht nur mehr Parameter, sondern wirklich auch die, die den Text optisch gestalten. Falls Du diese kleine Serie mitverfolgt hast, wirst Du auch den Code von Testschirm kennen. Diesen ändere ich nun wie folgt ab:
Woher kommt nun die gelbe Unterstreichung ? Seltsamerweise ist das eine Default Einstellung, eine Grundeinstellung also. Natürlich kannst Du sie überschreiben ! Bei den Parametern von TextStyle(...) Widget findest Du decoration.
Eigener Zeichensatz (Font)
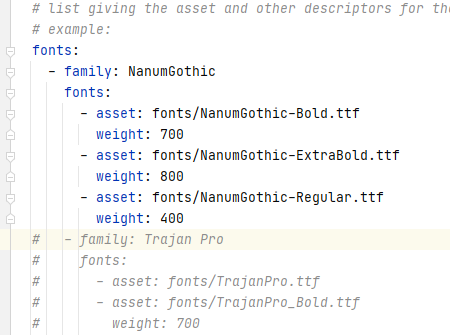
Oben werden jetzt 3 Zeichensätze eingebunden für: Bold, ExtraBold, Regular. Der weight: Parameter wird im übrigen dann von Flutter referenziert! Hier könntest Du z.B. noch style: setzen, falls Du einen eigenen Zeichensatz für kursiv einbinden möchtest. Nun musst Du nur noch in deinem TextStyle(...) Widget davon gebrauch machen:
Noch ein kleiner Hinweis: wenn Du oben das pubspec.yaml Bild anschaust, siehst Du das für italic (kursiv) kein eigener Zeichensatz definiert ist. Es gibt aber durchaus Zeichensätze die dafür eine eigene Definition haben !














Kommentare
Kommentar veröffentlichen