Einfacher Alarm Dialog mit Flutter
Das Flutter SDK liefert hierzu von Haus aus ein Widget, mit dem wir diese Problemstellung lösen können: AlertDialog(...) .
Dieser Dialog hat große Ähnlichkeit mit einem Card(...) Widget, welches wir vor kurzem in diesem Blog betrachtet haben.
Die drei Hauptbestandteile
Dieser Dialog besteht aus drei Komponenten:
title: Die Fragestellung an den Anwender: Beispiel: App wirklich zurücksetzten ?
content: Eine ausführliche Information, wieso die Fragestellung wichtig ist.
actions: Hier hat der Anwender die Möglichkeit fortzufahren, oder abzubrechen.
Was macht diesen AlertDialog speziell ?
Dieser Dialog unterbricht den Anwender und schwebt über den sonstigen Elementen der Anwendung ! Das wiederum heisst, man sollte ihn sparsam und nur wenn notwendig einsetzen.
Der Code
Um den AlertDialog zu demonstrieren benötigen wir zuerst einmal einen Button:
class MeinElevatedButton extends StatelessWidget { const MeinElevatedButton({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return ElevatedButton( onPressed: () {}, child: const Text('Elevated Button'), style:ElevatedButton.styleFrom( shape: const RoundedRectangleBorder( borderRadius: BorderRadius.only( topRight: Radius.circular(20.0), ) ), ), ); } }
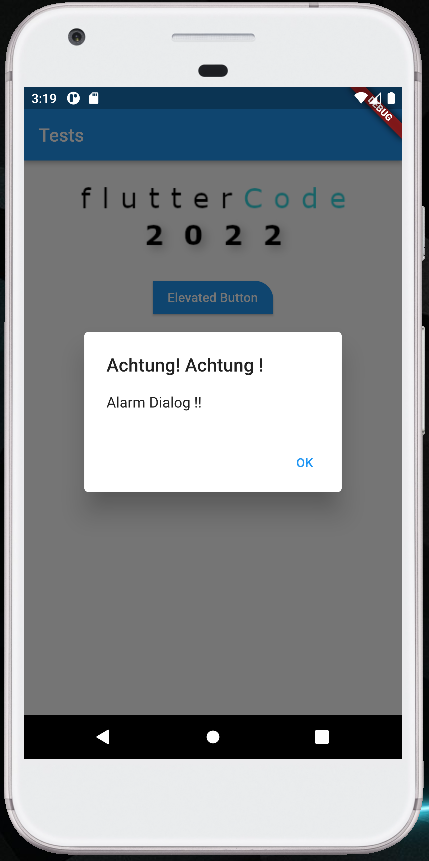
void zeigeAlarmDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: const Text('Achtung! Achtung !'), content: const Text('Alarm Dialog !!'), actions: <Widget>[ TextButton( child: const Text("OK"), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); }
 |
| Alarm Dialog |
Ich gehe hier nicht weiter auf Navigator.of(...) ein. Das ist ein Thema für einen eigenständigen Post. Sehr vereinfacht gesprochen organisiert der Navigator mögliche Bildschirme als Stapel. Mit .pop kehren wir zum letzten aktiven Bildschirm zurück.
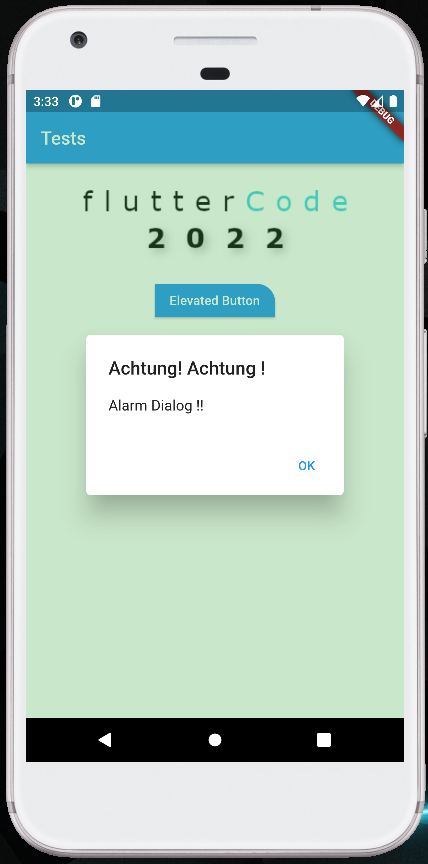
void zeigeAlarmDialog(BuildContext context) { showDialog( context: context, barrierColor: Colors.green.withOpacity(0.3), builder: (BuildContext context) { return AlertDialog( title: const Text('Achtung! Achtung !'), content: const Text('Alarm Dialog !!'), actions: <Widget>[ TextButton( child: const Text("OK"), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); }





Kommentare
Kommentar veröffentlichen