Figma - ein UI Design Tool
Eine Benutzeroberfläche zu entwerfen klingt im ersten Moment einfach. Falls man es noch nie versucht hat 😀!
Die richtigen Farben auszuwählen, soll ein Bild kleiner oder grösser sein, eine Benutzeroberfläche ist eine Summe von Entscheidungen. Am Schluss sollte alles harmonieren und ansprechend wirken.
Dieser Blog befasst sich vor allem mit Flutter, also mit programmieren. Aber halt, was programmieren wir ? Genau, unter anderem auch immer Elemente die eine Anwendung steuern, sprich eine Benutzeroberfläche. Es kann also nicht schaden ein Tool zu testen, das hier Unterstützung bietet. Man findet dann heraus ob man ein Flair dafür hat, oder eher nicht.
Ein einfacher Start
Figma kann man in einer kostenlosten Version testen, aber das Tool hat auch Versionen für die man bezahlen muss. Das wichtigste vorneweg: Figma findet im Browser statt. Das hat Vorteile, aber natürlich auch Nachteile.
Als erstes sollte man sich bei Figma einloggen. Das kann mit tun indem man einen Account erstellt oder, sollte man ein Google Konto besitzen, kann man sich mit diesem einloggen. Ich will jetzt hier nicht auf alle Möglichkeiten der Startseite eingehen. Zum testen benötig man ein leeres Projekt. Du solltest folgenden Button vorfinden:
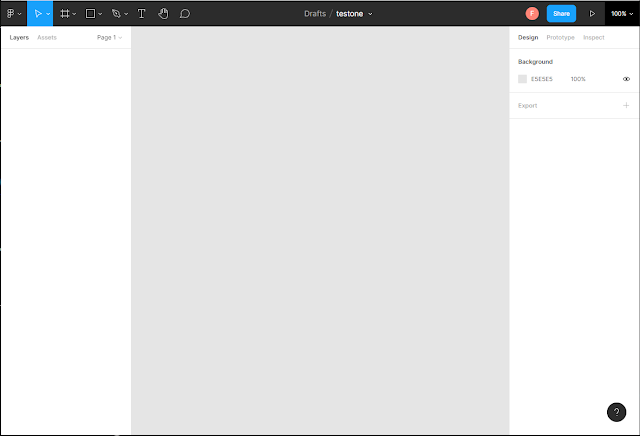
Nach dem anklicken generiert Figma ein leeres Projekt:
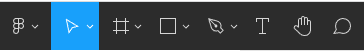
Die eigentliche Arbeitsfläche ist der graue Bereich. Die Steuerung erfolgt mit der Maus. Einige Befehle kann man aber auch über Tastatur Short Cuts aufrufen. Oben links befindet sich die Menuleiste:
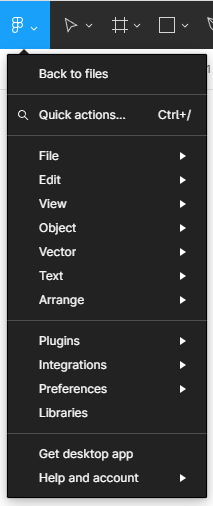
Hinter dem F Icon verbergen sich die generellen Optionen:
Das Pfeil Symbol gibt Zugriff auf:
Das # Symbol bietet folgendes:
Der nächste Punkt gibt Zugriff auf verschiedene Shape's :
Das nächste Icon stellt zwei Möglichkeiten zur Verfügung:
Hinter dem T verbirgt sich das Text Tool, hinter der Hand, Überraschung 😀, das Hand Tool und hinter der Sprechblase, die Kommentar Funktionalität.
Je nach dem mit welchem Werkzeug man arbeitet können sich auch die Seitenbereiche verändern: Hier der linke:
Man sieht Layers, Assets und Page 1. Die Vermutung liegt nahe das wir auf der linken Seite den Zugriff auf die Projektstruktur haben. während die Rechte Seite Zugriff auf die jeweiligen Details gibt:
Ich habe jetzt im Arbeitsbereich noch nichts erstellt. Es lässt sich aber schon jetzt sagen, das die Arbeitsoberfläche von Figma aufgeräumt und durchdacht daherkommt. Im nächsten Post zu diesem Thema werde ich mich an die praktische Anwendung machen. Bis bald 😀!













Kommentare
Kommentar veröffentlichen