Return of the ListView (Flutter)
Die Entwickler begründen das damit, das Flutter bei dieser Variante jeden Listeneintrag erstellt. Egal ob er auf dem Bildschirm sichtbar ist oder nicht.
In realen Anwendungen kommt es aber oft vor, das man nicht genau weiss, wie viele Einträge eine Liste haben wird. Ein gutes Beispiel dafür ist eine Kontaktliste. Wahrscheinlich wird sie mit der Zeit grösser, kann aber auch wieder schrumpfen.
Hier kommt ListView.builder(...) ins Spiel. Wie builder schon vermuten lässt, wird etwas aufgebaut.
ListView.builder
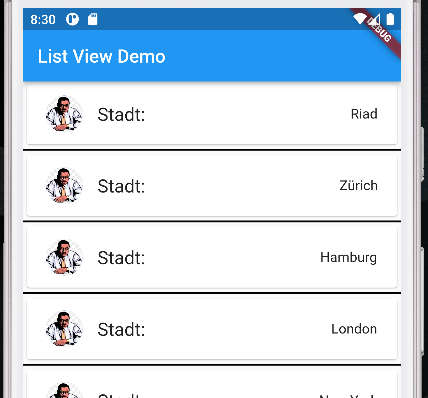
Als Basis für den Code nehme ich das Gerüst vom ersten Post zu diesem Thema:
void main(){
runApp(const MeineApp());
}
class MeineApp extends StatelessWidget {
const MeineApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MeineHomePage(),
);
}
}
class MeineHomePage extends StatelessWidget {
const MeineHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('List View Demo'),
),
body: erzeugeListe3() ,
);
}
}
Widget erzeugeListe3(){
var liste = ListView.builder(
itemCount: meineListe.length ,
itemBuilder:(context,index){
return Card(
child: Padding(padding: const EdgeInsets.all(10.0),
child: ListTile(
title: const Text('Stadt:',
style: TextStyle(
fontSize: 20.0,
),),
leading: const CircleAvatar(
backgroundImage: AssetImage('lib/bilder/officeWorker.png'),
),
trailing: Text(meineListe[index],style: const TextStyle(
fontSize: 15.0,
),),
),
),
);
} ,
);
return liste;
}
itemBuilder
List meineListe = [
'Riad',
'Zürich',
'Hamburg',
'London',
'New York',
'Moskau',
'Peking',
'Boston',
'Köln',
'St.Moritz',
'Davos'
];
ListView.separated
Widget erzeugeListe4() {
var liste = ListView.separated(
itemCount: meineListe.length,
separatorBuilder: (context,index){
return Divider(
color: Colors.black,
thickness: 2.0,
height: 4.0,
);
},
itemBuilder: (context, index) {
return Card(
child: Padding(
padding: const EdgeInsets.all(5.0),
child: ListTile(
title: const Text(
'Stadt:',
style: TextStyle(
fontSize: 20.0,
),
),
leading: const CircleAvatar(
backgroundImage: AssetImage('lib/bilder/officeWorker.png'),
),
trailing: Text(
meineListe[index],
style: const TextStyle(
fontSize: 15.0,
),
),
),
),
);
},
);
return liste;
}






Kommentare
Kommentar veröffentlichen