Icon's mit Flutter verwenden - ein kurzer Blick
 |
| flutterCode |
Jeder kennt Icons für E-Mail, oder das Icon für Play und Stopp.
Sie dienen entweder rein dazu die Aufmerksamkeit des Anwenders auf sich zu ziehen, oder sie stellen Bedienelemente dar.
In Flutter ist das einbinden von Icons sehr einfach.
Icons finden
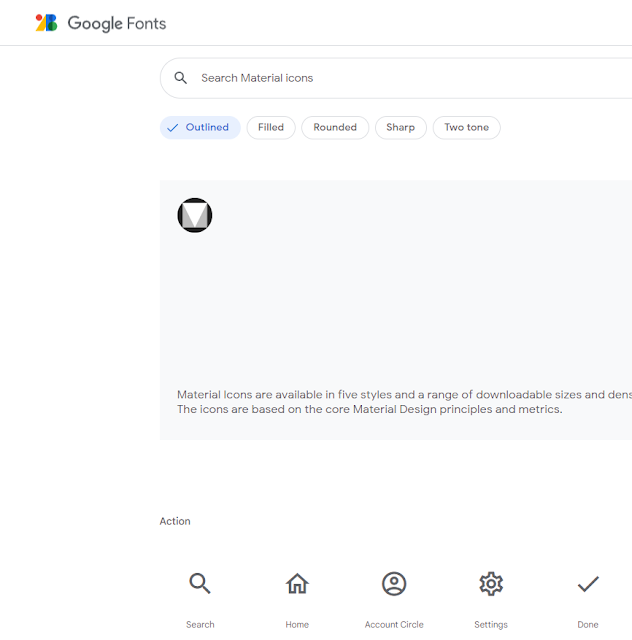
Flutter hat eine Sammlung von Icons die Du benutzen kannst bereits integriert. Diese Material Icons findet man hier.
 |
| Material Icons |
Als Alternative kannst Du auch eine externe Package einbinden, die Icons enthält. Ziemlich populär ist dabei font awesome für Flutter. Die einfachste Variante diese einzubinden ist die Verwendung des Terminals: flutter pub add font_awesome_flutter. In Deinem Projekt musst diese package dann nur noch importieren.
Auf der Homepage von Font Awesome kannst Du dann nach Icons suchen. Die dort genannte Bezeichnung für ein Icon, ist auch die Bezeichnung die innerhalb von Android Studio verwendet wird.
Icon
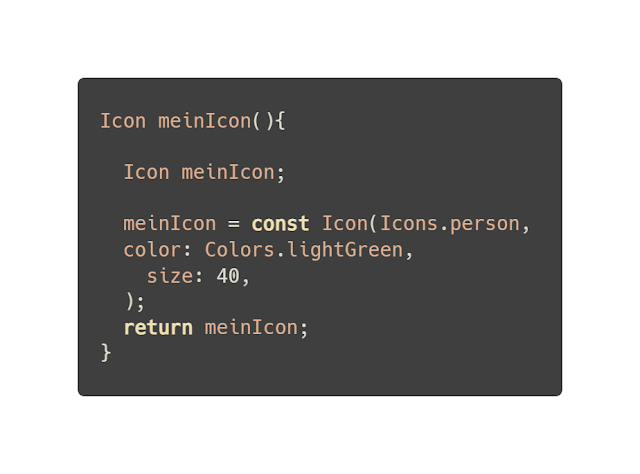
In der einfachsten Variante, dient das Icon rein als Symbol. Du kannst dabei neben dem Symbol selbst, noch Grösse und Farbe bestimmen.
 |
| Einfaches Icon |
IconButton
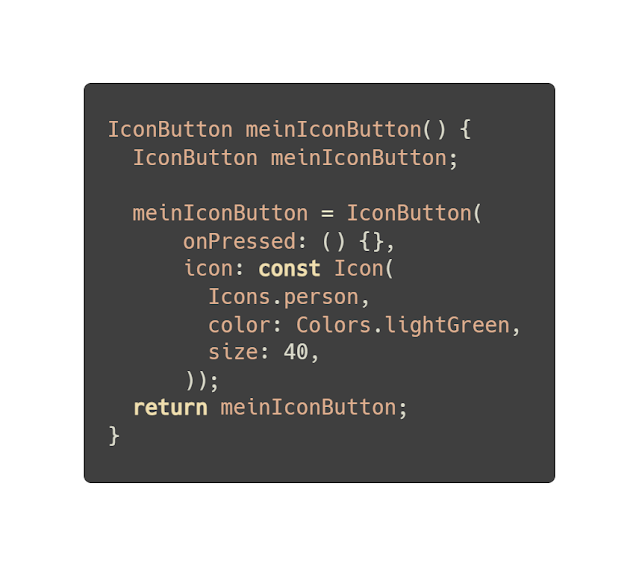
Nicht viel anders kommt der IconButton daher. Ein Unterschied ist, das Du ein Funktion ausführen lassen musst, wenn der Icon geklickt wird. Im Beispiel unten verwende ich eine Dummy Funktion, d.h. leere Funktion.
 |
| Einfacher IconButton |
Bei onPressed: kannst Du die Dummy Funktion, (...){...}, durch ein reale Funktion ersetzen.
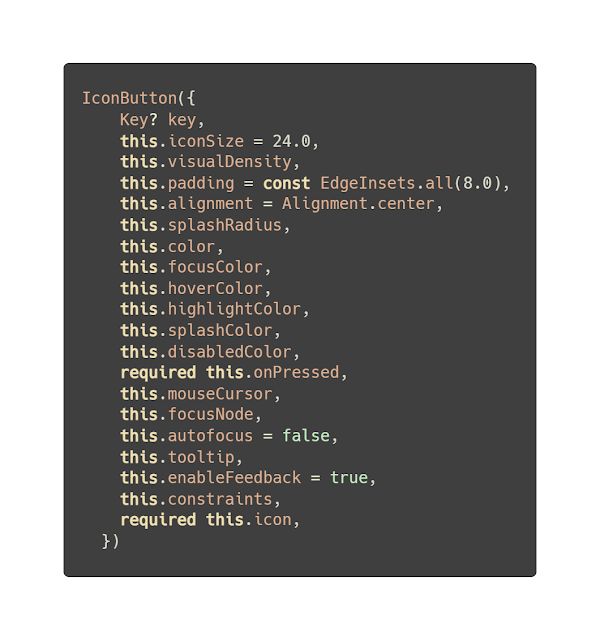
Im Gegensatz zum einfachen Icon kannst Du den Button vielfältig anpassen. Ein Blick auf die Parameter zeigt, was alles genau:
 |
| Parameter von IconButton |
Dabei sollte man beachten, das einige Parameter schon einen Default Wert enthalten. Die iconSize: zum Beispiel hat eine Voreinstellung von 24.0 und das padding: ist auf 8.0 Pixel für alle Seiten eingestellt.
Die letzte Variante die ich erwähnen möchte, ist das Du die Icons selber gestaltest und sie als SVG Graphiken in Flutter importierts. Dazu mehr in einem anderen Post.
Bis bald 😀!


Kommentare
Kommentar veröffentlichen