 |
| Google's Fontseite |
Wer mit Flutter eine App entwickeln möchte, sollte wissen wie man Fonts, Zeichensätze, in Flutter einbindet. Es gibt verschiedene Quellen für Fonts, die bekannteste ist die von
Google. Sie bietet verschiedene Optionen und auch die Möglichkeit, Fonts herunterzuladen. Wenn wir unsere App um Fonts erweitern wollen, müssen wir das zuerst vorbereiten.
- Fonts suchen / auswählen und lokal speichern
- einen Fonts Ordner in unserem App Projekt erstellen
- in diesen Ordner den Font speichern bzw den Font dorthin entpacken (Zip)
 |
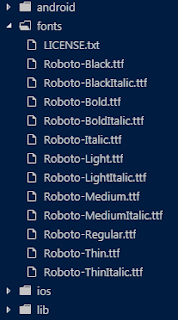
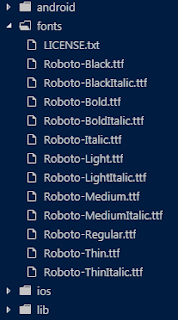
| Fonts Ordner |
Im Bild rechts sehen wir, wie das zum Beispiel in Visual Studio Code aussehen würde. Als nächstes muss der Font oder, falls man mehrere benötigt, die Fonts, in das Projekt eingebunden werden. Das geschieht bei Flutter über das
pubspec.yaml File. In diesem File werden nicht nur Fonts, sondern auch z.B. Bilder, Bibliotheken und anderes in das eigene Projekt eingebunden.
In diesem File wird der Font (family:) und der spezifische Font eingetragen.
 |
| pubspec.yaml |
Wenn das erledigt ist, haben wir die Voraussetzungen geschaffen um den Font unserer Wahl aktiv in Flutter zu benützen. Im Beispiel
Code benutze ich noch einen weiteren Font: Pacifico.
Das ganze sieht dann im Emulator so aus:







Kommentare
Kommentar veröffentlichen