Flutter und xxxhdpi & co
 |
| New York |
- dpi - ein englischer Fachbegriff, der für "Dots per Inch" steht. Diese Abkürzung ist
schon lange geläufig. Vor allem im Druckbereich eine gängige Masseinheit. - ldpi - low density oder low dots per Inch. Entspricht ungefähr 120 dpi
- mdpi - medium density oder medium dots per Inch. Entspricht ungefähr 160 dpi
- hdpi - high density oder dots per Inch. Entspricht ungefähr 240 dpi
- xhdpi - extra high density oder dots per Inch. Entspricht etwa 320 dpi
- xxhdpi - extra extra high density oder dots per Inch. Entspricht etwa 480 dpi
- xxxhdpi - extra extra extra high density oder dots per Inch. Entspricht etwa 640 dpi
- dp - density-independent pixels. Virtuelle Pixel die unabhängig von der dpi sind
In der Tabelle sehen wir schon, das ein Gerät mit hoher dpi, also mit hoher Bildschirmauflösung mehr Pixel braucht um z.b. ein rotes Quadrat darzustellen, als ein Gerät mit niedriger Auflösung. Dabei kann das Quadrat, misst man es aus, auf beiden Geräten identisch oder sehr ähnlich sein.
dp schaff hier Abhilfe. Die Software / Hardware des Smartphones rechnet unter der Oberfläche um, wie viel Pixel es für 1 dp braucht. Wer damit ein wenig spielen möchte, kann das gut auf dieser Seite tun. Es gilt also:
1 dp = 1 logischer Flutter Pixel
Ein Beispiel: Das Samsung S6 hat eine Bildschirmauflösung von 1440x2560 und eine in dp von
360x640 . Das entspricht einem Faktor von 4.
Was heißt das nun für Flutter ?
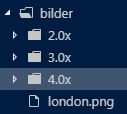
Im Umgang mit Bildern, setzt Flutter den logischen Pixel ein. Wenn wir einem Container eine Breite von 180 und eine Höhe von 320 zu weisen, haben wir schon einen Großteil der Bildschirmfläche verbraucht. Flutter unterstützt uns aber dabei, Bilder für verschiedene dpi-Geräte zur Verfügung zu stellen. Wichtig ist dabei die Ordner Struktur.
In unserem assets Ordner, hier mit dem Namen bilder, liegt ein png File. Es sollte das Bild mit der niedrigsten dpi sein. In drei weiteren Ordnern liegen die Bilder für die unterschiedlichen dpi Standards. 4.0x entspricht dabei xxxhdpi, 3.0x entspricht xxhdpi und 2.0x entspricht xhdpi. Flutter wird versuchen, das passende Bild zur dpi Auflösung des Gerätes einzubinden. Selbstverständlich müssen diese Files im pubspec.yaml File aufgeführt werden. Wer ein Internettool sucht, um dies auszutesten wird hier fündig! Im Beispiel Code habe ich das getestet und pro dpi Stufe, ein unterschiedliches Bild genommen, mit jeweils identischem File Namen. Es hat funktioniert. Hier der Code:





Kommentare
Kommentar veröffentlichen