Flutter Basics: Container Part 3
In Teil 1 und Teil 2 dieser kleinen Serie haben wir uns schon mit Aspekten des Container Widgets von Flutter befasst. Wir haben gesehen, das was das Layout betrifft, unser Container Einschränkungen unterworfen ist. BoxConstraints, oder Constraints, sind hier die Begriffe auf die man stößt, wenn man sich mit dem Thema Layout unter Flutter befasst. Es ist nicht verkehrt sich noch einmal vor Augen zu führen, was das Flutterteam mehr allgemein dazu ausführt:
Generell gesprochen kann man von drei Arten von Layout Widgets sprechen:
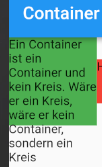
Optisch kein Unterschied (Bild1), was die Größe betrifft. Im Code zu BoxConstraints haben wir min und max Wert festgelegt. Im blauen Container Höhe und Breite. Ergänzen wir jetzt den Code um einen Container ohne jegliche Größenangaben und alle Container um einen sehr kurzen String (Bild2).Generell gesprochen kann man von drei Arten von Layout Widgets sprechen:
- Die, die versuchen so groß wie möglich zu sein. Beispiele: Center und ListView Widget
- Die, die versuchen so groß, wie ihr Kinder Widget zu sein.Beispiele: Das Transform und Opacity Widget
- Die, die versuchen eine bestimmte Größe einzunehmen. Beispiele: Image und Text Widget
- Das Container Widget gehört zu der Sorte, welche sich unterschiedlich Verhalten. Es versucht so groß wie möglich zu sein, gibt man ihm aber eine Breite hält er diese nach Möglichkeit ein.
Hier ein Beispiel, drei Quadrate, zwei mit BoxConstraints, eines mit "normal" gesetzten Höhe und Breite Werten:
 |
| Bild 2 |
 |
| Bild 3 |
 |
| Bild 4 |
Fazit: BoxConstraints können eine mächtiges Instrument sein um in manchen Situationen Flexibilität zu erreichen. Unten noch der gesamte Code zum selber ausprobieren.




Kommentare
Kommentar veröffentlichen