Bootstrap 5 -- mit dem Grid System arbeiten Part 1
In diesem Post geht es um die praktische Arbeit mit dem Gridsystem von Bootstrap 5.
Falls Sie die letzten Posts zu diesem Thema gelesen haben, wissen Sie dass das System auf 12 Kolumnen aufbaut.
Das System spielt seine Stärke vor allem im responsive Webdesign aus. Diese modische, englische Schlagwort meint eine einfache Tatsache: Eine Website soll auf allen Bildschirmgrössen benutzerfreundlich dargestellt werden.
Praxisbeispiel: Auf einem großen Bildschirm können Sie horizontal mehr darstellen, als auf kleinen Bildschirmen. Früher musste der Benutzer auf kleinen Bildschirmen scrollen, um die nicht sichtbaren Elemente der Website zu erreichen. Heute können Sie eine Website so erstellen, das sie sich dem Gerät anpasst.
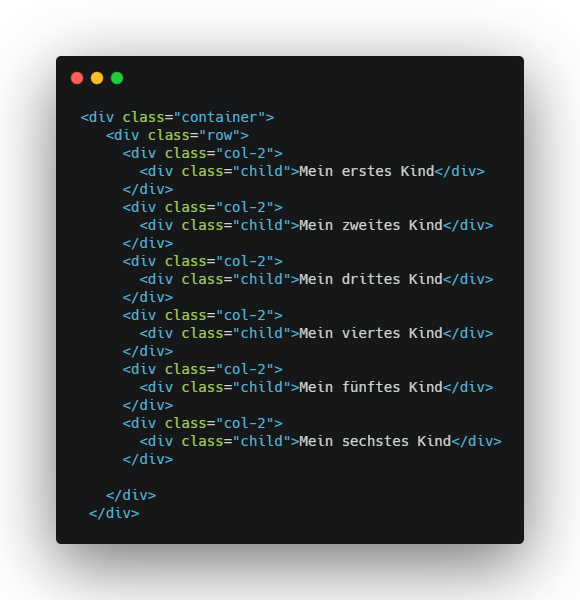
Der Html Code oben enthält folgende Bootstrap 5 Klassen: row, col-2
Den css3 Code für das Beispiel erspare ich Ihnen. Er legt nur Farben fest für .div{...} und .div div{...}. Mit col-2 definieren Sie: Diese Kolumne soll von den maximal 12 verfügbaren Kolumnen, 2 beanspruchen.
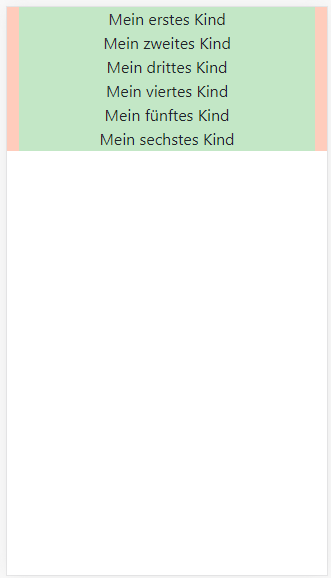
Da wir jede Kolumne in diesem Beispiel so definiert haben, kommen Sie auf ein Total von 12. Was ist das Resultat auf dem Bildschirmt ?
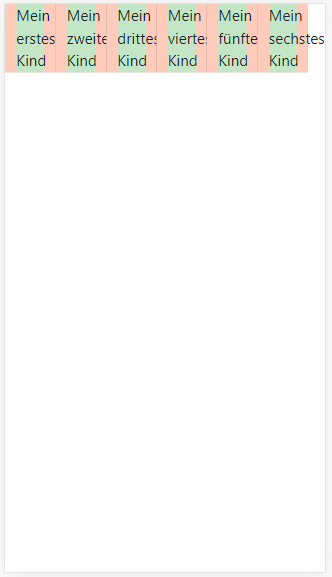
Alle 6 Kolumnen werden horizontal nebeneinander dargestellt. Kein Wunder ich habe auch einen großen Bildschirm. Möchten Sie wissen, wie das auf anderen Bildschirmgrössen aussieht ?
Falls ja, bietet Ihnen Chrome hier eine einfache Möglichkeit. Rechtsclick auf die Website. Aus dem Pop-Up Menu untersuchen auswählen !
Der Bildschirm verändert sich und Sie können die Chrome Developer Tools verwenden.
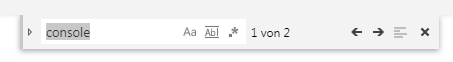
Diese Tools ermöglichen eine tiefgehende Untersuchung einer Site und anderes mehr. Wir benötigen aber dieses Icon.
Nach wie vor sind alle 6 Kolumnen horizontal in einer Reihe angeordnet. Aber schon bei diesem einfachen Beispiel sehen Sie Darstellungsfehler.
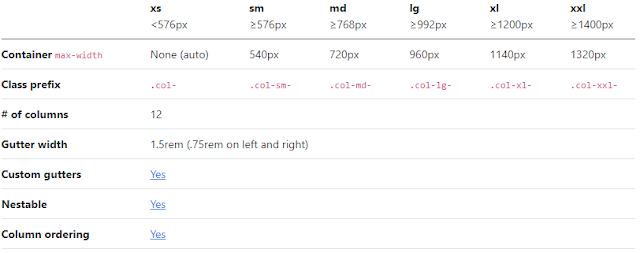
Betrachten wir uns noch einmal die Breakpoints für die verschiedenen Bildschirmgrössen, so wie sie auf der offiziellen Homepage von Boostrap stehen:
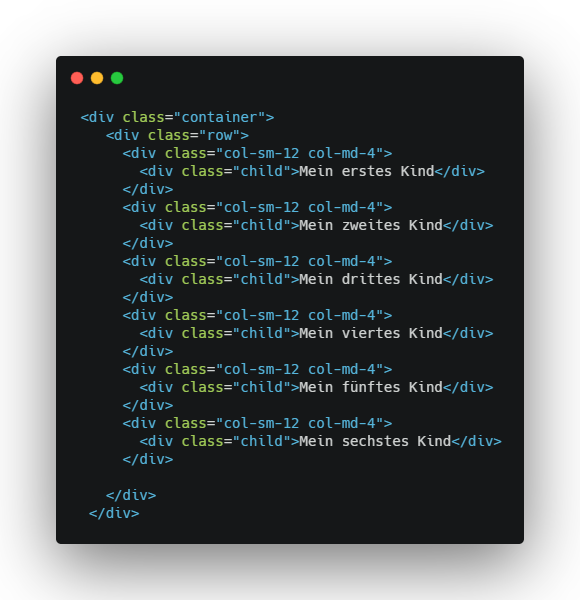
Nun können Sie diese Abkürzungen direkt im Html Code verwenden. Bootstrap 5 erlaubt es nämlich einer col zu sagen, wie viel Platz sie im Layoutsystem einnehmen soll und das abhängig von der Bildschirmgrösse:
Im Code oben definieren Sie mit class="col-sm-12 col-md-4": Wenn der Bildschirm in die sm Kategorie fällt belege von den 12 verfügbaren Kolumnenplätze 12. Wenn der Bildschirm in die Kategorie md fällt, beanspruche von den 12 verfügbaren Plätzen 4.
Als Resultat wird auf dem iPhone 5 horizontal nur eine Kolumne dargestellt, auf einem md Bildschirm aber 3.
Selbstverständlich könnten Sie die class="...." noch um weitere Bildschirmgrössen erweitern, xl zum Beispiel, und so die Darstellung auf diesen steuern. Das Ergebnis auf einem iPhone 5 sieht jetzt so aus:
Das war es für diesen Post. Bis bald.










Kommentare
Kommentar veröffentlichen