Flutter lernen - Erste Schritte (2021)
In diesem Post machen wir unsere ersten Schritte in Flutter. Dabei nehmen wir einen anderen Ansatz, als in älteren Artikeln in diesem Blog.
Mit dem Import von material.dart erhalten Sie Zugriff auf die oben erwähnten Flutter Widgets. Doch hinter material verbirgt sich mehr: Material Design.
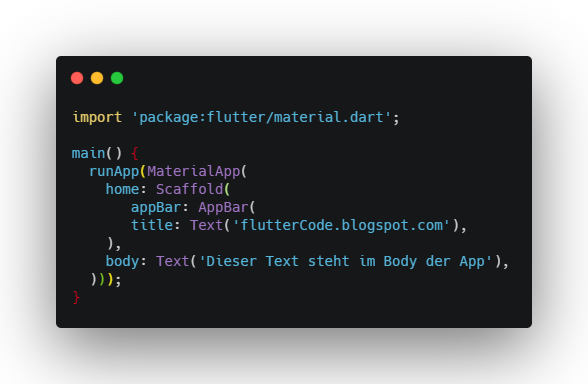
Hier sehen Sie auch das Prinzip hinter Widgets. Sie entscheiden welches Widgets Sie verwenden wollen und übergeben ihm die Parameter, die Sie benutzen möchten. Wir könnten den Code auch so schreiben: MaterialApp(home: ....) .
Dieser Code selbst ist noch nicht lauffähig. Sie müssen die MaterialApp in eine spezielle Funktion packen: runApp(...). Diese wird beim Start als erste von Flutter aufgerufen !
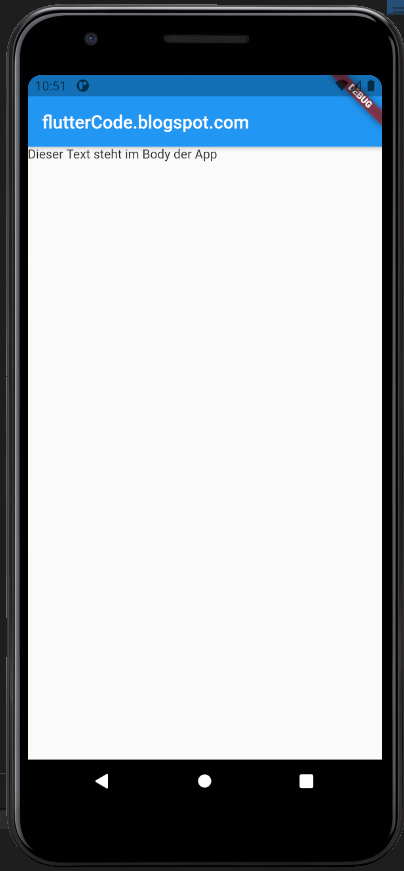
Nun kommen wir zum Ende dieses Posts. Der Code oben ist im Emulator lauffähig. Er zeigt wie man mit wenigen Zeilen Code ein Ergebnis erzielt. Bis bald.
Ich gehe davon aus, das Sie, im Editor ihrer Wahl, ein Flutter Projekt generiert haben.
Dieses Projekt enthält eine Ordner Struktur für Ihr Projekt und unter anderem ein main.dart File. Diese File enthält den Boiler Plate Code. Ein kleines lauffähiges Programm, das Sie auf verschiedenen Plattformen (Mobile / Web) ausführen lassen können. Löschen Sie diesen komplett, da wir eine kleine Flutter Anwendung von Grund auf entwickeln werden.
Dieses Projekt enthält eine Ordner Struktur für Ihr Projekt und unter anderem ein main.dart File. Diese File enthält den Boiler Plate Code. Ein kleines lauffähiges Programm, das Sie auf verschiedenen Plattformen (Mobile / Web) ausführen lassen können. Löschen Sie diesen komplett, da wir eine kleine Flutter Anwendung von Grund auf entwickeln werden.
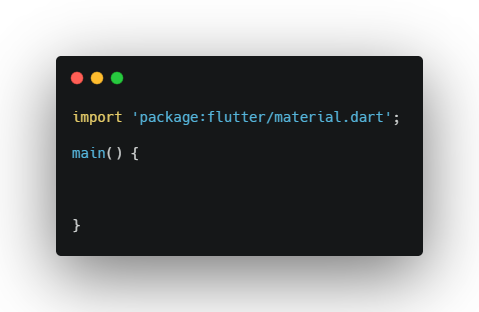
Wir importieren !
Im letzten Artikel haben Sie schon gelernt, das alles in Flutter ein Widget ist, einfacher: ein Objekt.
In der objektorientierten Programmierung haben wir es mit Klassen zu tun. Klassen können erweitert werden, neue Objekte aus ihnen generiert werden und einiges mehr. Sollten Sie sich ernsthaft mit Flutter, und damit auch unweigerlich mit Dart, beschäftigen wollen, sind Grundkenntnisse in diesem Thema fast zwingend.
Mit dem Import von material.dart erhalten Sie Zugriff auf die oben erwähnten Flutter Widgets. Doch hinter material verbirgt sich mehr: Material Design.
Letztendlich ist es ein Set von Design Richtlinien und Hilfsmitteln, die von Google empfohlen werden. Diese beinhalten Farben, User Interface Komponenten und mehr.
Hier noch gleich ein nützlicher Tip, falls Sie Visual Studio Code verwenden: Wenn Sie die CTRL Taste gedrückt halten, verwandelt sich der Mauszeiger in eine kleine Hand und Sie können auf package:flutter/material.dart clicken. Darauf hin öffnet sich im Editor eine weitere Seite. Dort sehen Sie den Code zum Import.
Nun gut, bis jetzt haben Sie einen Import und eine leere main(...) Funktion. Wie Sie sicherlich wissen, ist die main Funktion der Einstiegspunkt der aufrufenden Ebene in Ihr Programm.
Ihr erstes Widget
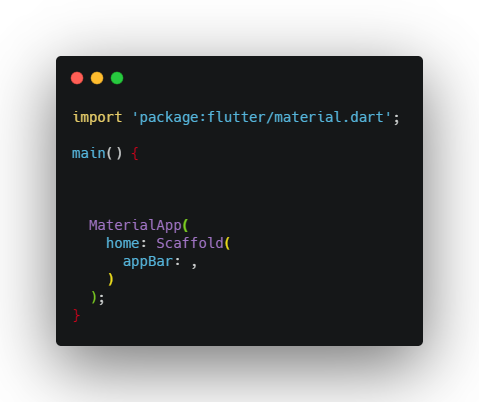
Das erste Widget das Sie kennenlernen sollten ist MaterialApp(...) . Damit entscheiden wir uns von den Möglichkeiten von material Gebrauch zu machen. Nutzen Sie den Tip von oben und betrachten Sie den Code zu dem MaterialApp Widget. Hier ein Ausschnitt:
Sie sehen oben, das die MaterialApp eine Klasse ist, die die Klasse StatefulWidget erweitert. Dieses Prinzip werden Sie an vielen Stellen in Flutter antreffen und zu Ihrem Vorteil nutzen. Die Klasse enthält auch diverse Konstanten. Richten Sie hier ihr Augenmerk auf this.home . Wir werden es gleich benutzen:
Hier sehen Sie auch das Prinzip hinter Widgets. Sie entscheiden welches Widgets Sie verwenden wollen und übergeben ihm die Parameter, die Sie benutzen möchten. Wir könnten den Code auch so schreiben: MaterialApp(home: ....) .
Die Parameter können vielseitig sein, Werte, Funktionen, andere Widgets. In Dart kann ein neues Klassenobjekt erzeugt werden, in dem man die Klasse wie eine Funktion aufruft !
Darum müssen Sie das neue MaterialApp Objekt auch nicht unbedingt zuerst einer Variablen zuweisen.
Der erste Bildschirm
Jede App benötigt einen Mainscreen, entwickeln Sie mit Flutter für das Web, dann Homepage. material.dart bietet uns dafür das Scaffold Widget an.
Dieses Widgets bietet einige der oft benötigten Elemente für solch einen Homescreen. Konkret heisst das, Sie werden dem MaterialApp Widget als Parameter ein weiteres Widget übergeben.
Bei grösseren Projekten, kann das sehr schnell zu einer schwierig zu überblickenden Verschachtelung führen.
Abhilfe schafft hier eine klare Formatierung Ihres Codes. Auch können Sie in Visual Studio Code eine Erweiterung installieren, die zusammengehörige, geschweifte Klammern einheitlich färbt. Das hilft sehr.
Ein Element das viele Mobile Apps benutzen, ist die Appbar. Eine Leiste oben im Bildschirm mit Bedienelementen. Das Scaffold Widget bietet Ihnen die Möglichkeit, diese bequem einzubinden.
Zwischenfazit: Mit MaterialApp entscheiden wir uns dafür die Vorteile des material Systems von Flutter zu nutzen. Den Aufbau unseres Homescreen's beginnen wir mit dem Einsatz von Scaffold, was uns weitere Möglichkeiten bietet. Eine davon ist eine Appbar.
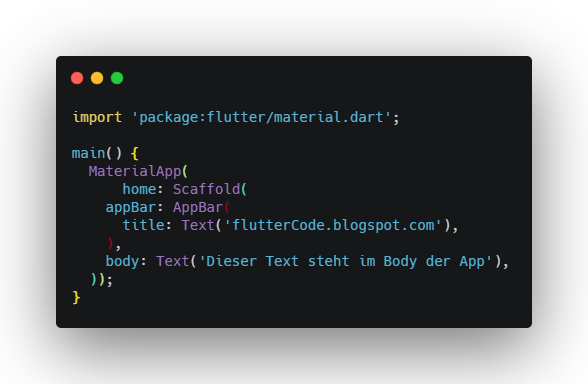
Mit Appbar können Sie auch einen Titel vergeben. Um das zu erreichen, müssen Sie ein Text Widget verwenden. Scaffold aber bietet uns nicht nur Appbar, sondern unter anderem auch body: . Damit ist der Inhaltsbereich Ihrer App gemeint.
Dieser Code selbst ist noch nicht lauffähig. Sie müssen die MaterialApp in eine spezielle Funktion packen: runApp(...). Diese wird beim Start als erste von Flutter aufgerufen !
Nun kommen wir zum Ende dieses Posts. Der Code oben ist im Emulator lauffähig. Er zeigt wie man mit wenigen Zeilen Code ein Ergebnis erzielt. Bis bald.











Kommentare
Kommentar veröffentlichen