Flutter 2021 - Buttons Teil zwei (Android Studio)
Im letzten Post hatte ich die Grundversionen von Buttons in Flutter angeschaut. In diesem Post betrachte ich die Buttons weiter.
Wie Du siehst wird neu ButtonStyle verwendet ! Statt jetzt bei foregroundColor: direkt eine Farbe zu wählen, greife ich auf die Funktion getColor(...) zurück.
Wenn Du die Parameter oben betrachtest, fällt Dir vielleicht auf, das sie identisch sind, mit denjenigen die Du in .styleFrom(...) verwenden kannst.
Insbesondere die Möglichkeiten sie weiter zu individualisieren.
Wer sich für die aktuellen Empfehlungen zum Button Design interessiert, Stand 30.12.21, der folgt diesem Link.
Wie im letzten Post bereits ersichtlich, ist das Button Konstrukt in Flutter einfach aufgebaut: Man beginnt mit dem Haupt Widget, zum Beispiel ElevatedButton(...), TextButton(...) Widget, während die eigentlichen Styling Informationen im .styleFrom(...) Widget übergeben werden.
Farbveränderung
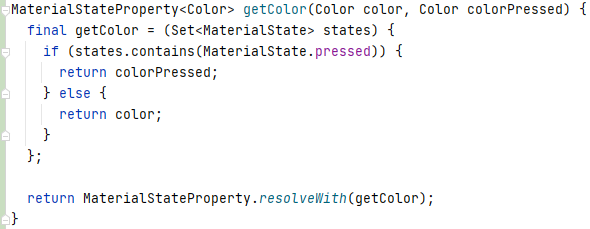
Wenn Du einen Button anklickst, wird dies unter Umständen durch eine Farbveränderung am Button angezeigt. Dieser Effekt lässt sich natürlich programmieren. In diesem Beispiel wird dazu eine spezielle Methode programmiert:
Oben im Code siehst Du die Funktion getColor. Sie arbeitet mit MaterialState. Aber was genau ist damit gemeint ?
MaterialState
Ein Bedienelement, in meinem Fall ein Button, kann unterschiedliche Zustände kennen (states). Ist ein Button gedrückt (pressed) oder nur in den Fokus (focused) geraten, sind dass zwei unterschiedliche Zustände. Alle verwendbaren findest Du hier.
MaterialStateProperty<Color> : Die Funktion retourniert ein MaterialStateProperty<Color> Objekt.
Set<MaterialState> states : Mit dem Dart Schlüsselwort Set, wird eine Sammlung von Objekten definiert. Diese ist vom Typ MaterialState.
Diese Sammlung wird im if / else Konstrukt ausgewertet. states.contains(MaterialState.pressed) löst sich dabei zu einem bool Wert auf (true oder false). Je nach Auswertung wird die Variabel getColor mit einer unterschiedlichen Farbe initialisiert. Die Funktion retourniert am Schluss mit return MaterialStateProperty.. eine Farbe.
Um jetzt diese Funktion nutzen zu können verzichte ich auf das .styleFrom(...) Widget. Der Code sieht neu so aus:
class MeinTextButton extends StatelessWidget { @override Widget build(BuildContext context) { return Container( child: TextButton( onPressed: () {}, child: Text('Text Button'), style: ButtonStyle( foregroundColor: getColor( Colors.black, Colors.green, ), ), //styleFrom )); } }
Das sind die Parameter die Du verwenden kannst:
class ButtonStyle with Diagnosticable { /// Create a [ButtonStyle]. const ButtonStyle({ this.textStyle, this.backgroundColor, this.foregroundColor, this.overlayColor, this.shadowColor, this.elevation, this.padding, this.minimumSize, this.fixedSize, this.maximumSize, this.side, this.shape, this.mouseCursor, this.visualDensity, this.tapTargetSize, this.animationDuration, this.enableFeedback, this.alignment, this.splashFactory, })
An sich sollte man ButtonStyle nur dann verwenden, wenn man wirklich die Kontrolle über viele dieser Parameter braucht. Ansonsten empfehlen die Entwickler die Verwendung von .styleFrom(...).
MeinTextButton(...) ändert nun die Textfarbe zu grün, wenn man ihn klickt. Die Funktion getColor(...), sie stammt aus einem YouTube Video von Johannes Milke, kannst Du jetzt auch an anderer Stelle verwenden. Voraussetzung ist natürlich, dass das Widget einen MaterialState zur Verfügung stellt ! Bis bald 😀.




Kommentare
Kommentar veröffentlichen