Flutter 2021 - Farben (Android Studio)
Trotzdem stellen sich als Anfänger Fragen.
Eine der ersten dürfte sein: Wo setzt man die Farben ? Kurze erste Antwort: Im generellen löst man das mit einem Theme. Dieses Theme ist nichts anderes, als eine Sammlung von Styling Informationen, darunter auch Farben, die für die gesamte Anwendung gültig sind. Kurze zweite Antwort: Lokal auf der Ebene des Widgets. Manche Widgets akzeptieren einen Parameter für die Farbe. In diesem Post werde ich mich mit der lokalen Variante beschäftigen.
Color Picker
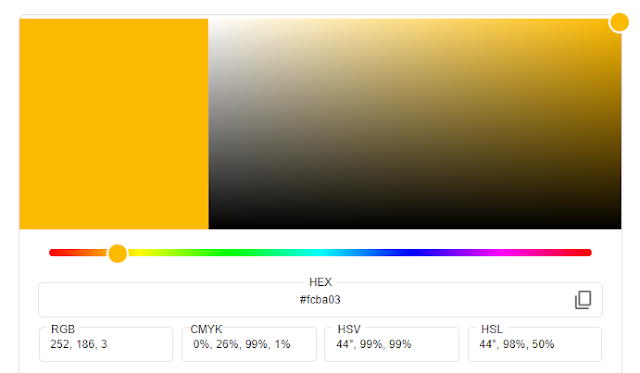
Inzwischen gibt es im Web einige Seiten die Farbwerte liefern. Hier möchte ich die von Google erwähnen. Sie ist einfach zu erreichen. Einfach nach color picker suchen !
Oben sehen wir, das Farben in verschiedenen Formaten definiert werden können. HEX , RGB, CMYK, HSV, HSL .
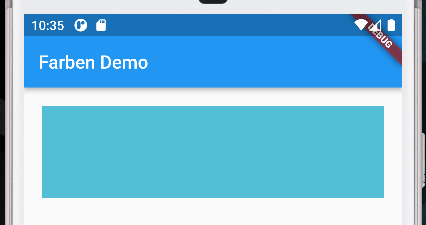
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MeineTestSeite(title: 'Farben Demo'), ); } } class MeineTestSeite extends StatelessWidget { MeineTestSeite({Key? key, required this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Title(color: Colors.black, child: Text(title)), ), body: MeineTests(), ); } } class MeineTests extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Container( margin: EdgeInsets.all(20.0), height: 100.0, color: Colors.lightBlueAccent, ) ], ); } }
Hexadezimal
class MeineTests extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Container( margin: EdgeInsets.all(20.0), height: 100.0, color: Color(0xFF51bed6), ) ], ); } }
Man könnte jetzt noch eine eigene Funktion schreiben, um den Farbcode des color picker Tools direkt übernehmen zu können. Wenn Du so eine Lösung brauchst, empfehle ich Dir diesen Artikel dazu.
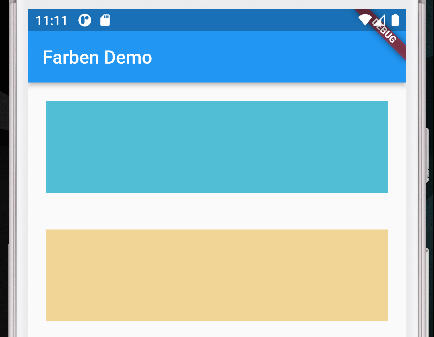
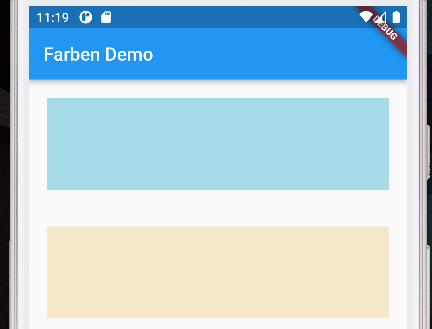
RGB
Column(
children: [
Container(
margin: EdgeInsets.all(20.0),
height: 100.0,
color: Color(0xFF51bed6),
),
Container(
margin: EdgeInsets.all(20.0),
height: 100.0,
color: Color.fromRGBO(240, 213, 151,1),
)
],
)
Column(
children: [
Container(
margin: EdgeInsets.all(20.0),
height: 100.0,
color: Color(0xFF51bed6).withOpacity(0.5),
),
Container(
margin: EdgeInsets.all(20.0),
height: 100.0,
color: Color.fromRGBO(240, 213, 151,1).withOpacity(0.5),
)
],
)








Kommentare
Kommentar veröffentlichen