Listen in Dart (2021): Part 1 List.filled List.empty und List.add
Vor langer Zeit hatte ich in diesem Blogg schon einmal das Thema Listen aufgegriffen.
Im ersten Post dazu, anhand eines einfachen Beispiels. Anschliessend war die Iterable Klasse ein Thema, welche mit der List Klasse einen engen Bezug hat. Abschließend wurde das Thema dann noch in einem zweiten Post vertieft.
Wie oben geschrieben war das vor langer Zeit und es macht Sinn das Thema noch einmal aufzugreifen und sei es nur um das Wissen dazu aufzufrischen. Alle Code Beispiele wurden mit Dart 2.13, Null safety aktiviert, getestet.
2 Sorten von Listen
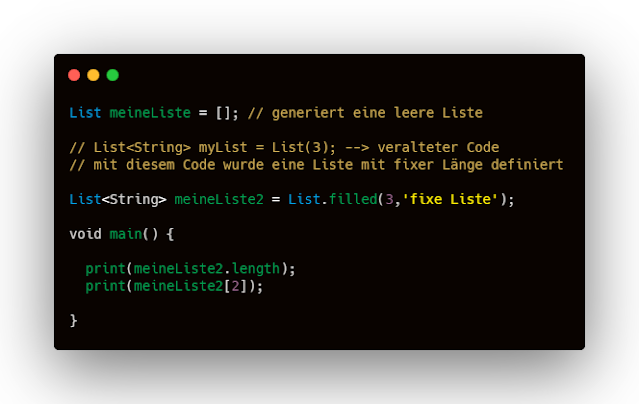
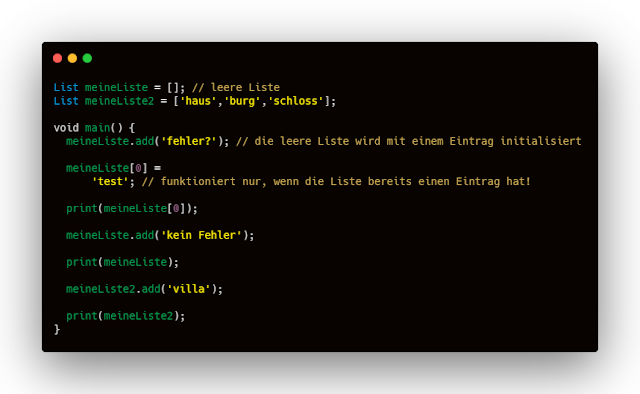
Im Code oben sehen Sie zwei Versionen, wie Sie eine Liste definieren können. Wichtig dabei ist, das Sie die leere Liste erst dann über den Index ansprechen können, wenn Sie mindestens einen Eintrag hinzugefügt haben !
Eine Liste ohne fixe Länge wird mit einem leeren Paar [...] definiert, oder direkt mit Werten ['Wert1', 'Wert2'] :
Ihr können Sie mit der .add Methode Werte hinzufügen. Natürlich können Sie auch für eine leere Liste einen <Typ> festlegen, zum Beispiel Liste<int> für eine Liste von Integerwerten.
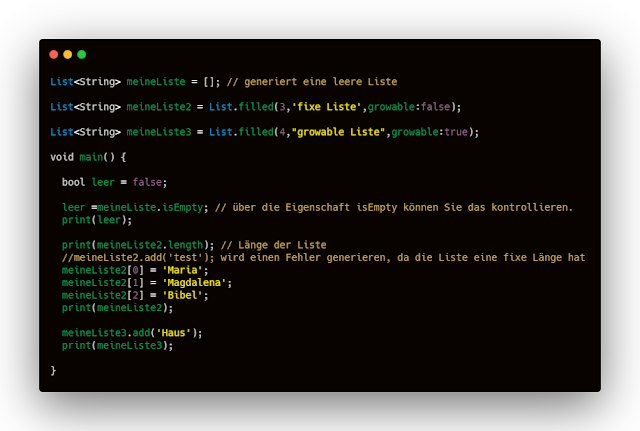
List.filled(...)
Im Code oben sehen Sie, das auch eine growable Liste mit List.filled erstellt werden kann. Dazu müssen Sie den bool Wert growable auf true setzen. Im Gegensatz zu der fixen Liste können Sie dieser Werte mit der .add Methode hinzufügen.
Der wichtigste Punkt bei List.filled ist: alle Listeneinträge werden identisch sein ! Nur die Anzahl der Einträge können Sie variieren.
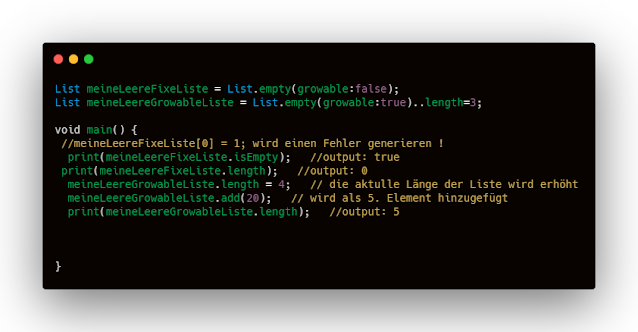
Manchmal aber möchten Sie vielleicht wirklich eine leere List. Neben der Möglichkeit eine leere Liste mit List meineLeereListe = [], zu generieren steht noch .empty zur Verfügung:
Im Code oben sehen Sie die wie die fixe Liste mit List.empty(...) erstellt wird. Diese hat anschliessend eine Länge von 0 und kann nicht über den Index verwendet werden.
Die leere growable Liste wiederum generieren wir oben mit einer zusätzlichen Längenangabe von 3. Die erste drei Elemente der Liste enthalten anschliessend NULL. Das war es für den ersten Post zu diesem Thema. Part 2 finden Sie hier. Bis bald.







Danke für den Beitrag;)
AntwortenLöschen