Listen in Dart (2021): Part 2 List.generate List.getRange List.skip
Im ersten Teil zu diesem Thema hatten wir uns Listen mit fixer Grösse und growable Listen angeschaut. Unter growable Listen darf man solche verstehen, die grösser, aber auch kleiner werden können.
Natürlich bietet Dart noch eine Anzahl weiterer Möglichkeiten, wie Sie Listen einsetzen können. Die Code Beispiele in diesem Post sind mit Dart 2.13 getestet.
List.generate
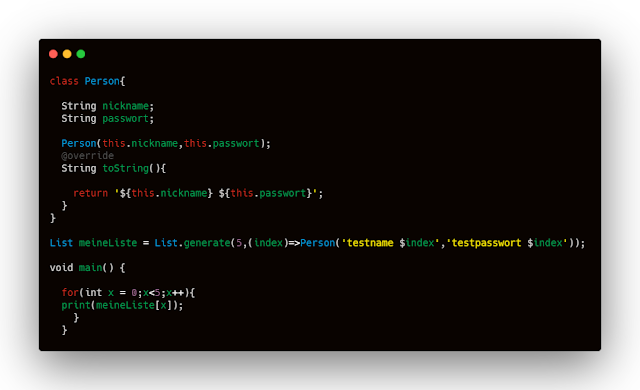
Es kommt durchaus oft vor, das man bei der Entwicklung einer Anwendung Testdaten benötigt. Im ersten Teil konnten Sie schon List.filled kennenlernen. Jetzt schauen wir uns List.generate an. Ein Beispiel:
Im Code oben wird eine Liste generiert mit 5 Objekten vom Typ Person. In der Klasse Person selbst sieht man, das die toString(...) Funktion durch @override überschrieben wird. So ist es möglich, das in der Print(...) Schleife der main Funktion, die entsprechenden Objekte in die Konsole gedruckt werden.
List.generate(Anzahl der Einträge,(index)=> Funktion zum erstellen eines Eintrags in die Liste.
Nun gehen wir über zu Methoden die eine bestehende Liste manipulieren.
List.getRange
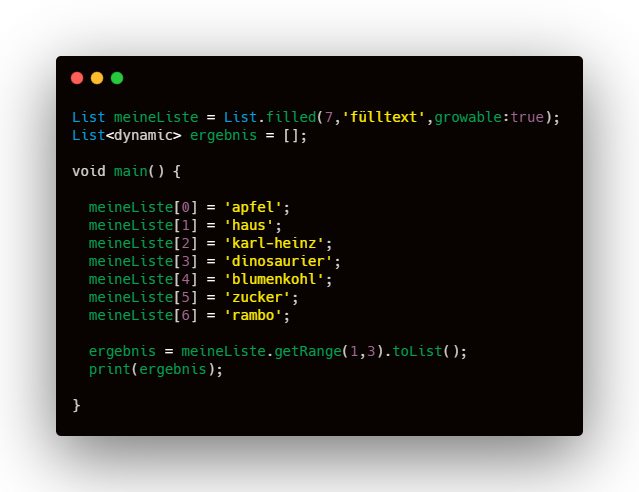
Diese Methode liefert einen Teilbereich der Liste. Die Selektion des Teilbereichs erfolgt anhand der Indexposition. Wichtig dabei: Sie müssen den Bereich als integer Zahlen angeben. Der zurück gelieferte Bereich versteht sich inklusive der Startposition, aber exklusiv der Endposition. Beispiel:
Der Code oben wird haus und karl-heinz in die Konsole drucken. Sie können einfach berechnen, wie viele Elemente der Liste Sie zurück erwarten dürfen:
Ende minus Start, 3 - 1 = 2 .
List.skip
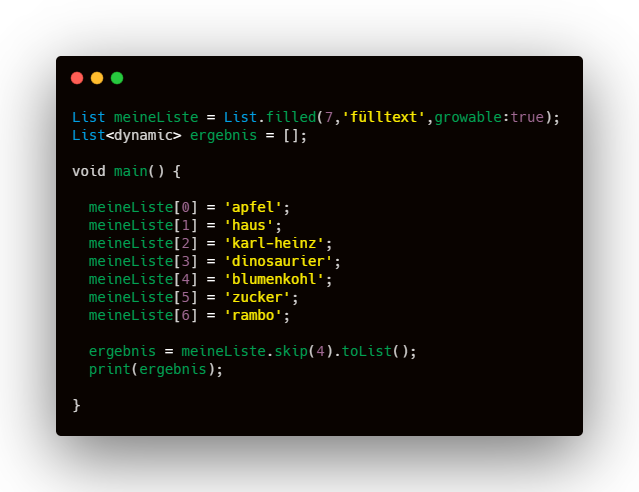
Es ist mit dieser Methode möglich einen Indexbereich auszuschließen. Der Rest der original Liste wird in einen neue Liste überführt. Beispiel:
Tip: Um längeres Fehlersuchen zu vermeiden, kontrollieren Sie immer, was für einen Typ die entsprechende Funktion zurückgibt. Im Code oben ist ergebnis eine List<dynamic> . Die Logik dahinter ist, das .toList(...) diesen Typ generiert. .toList(...) könnten Sie auch auf eine Liste mit gemischtem Inhalt anwenden.
Das war es für diesen Post. Zum nächsten geht es hier lang. Bis bald !







Kommentare
Kommentar veröffentlichen