Flutter lernen - aller Anfang ist leicht (2021)
Das Beste an Flutter ist der einfache Einstieg. Wer es sich aktuell zum Ziel gemacht hat, in die Entwicklung von Apps einzusteigen, findet wenig Frameworks, die es einem so einfach machen wie Flutter. Die Vorteile von Flutter: hervorragende Dokumentation auf der Entwicklerseite von Google, ein inzwischen ausgebautes Ecosystem (Librarys, Integration in IDE's etc.) und eine steigende Akzeptanz in der Business Welt.
Wie alles hat auch Flutter zwei Seiten. Nicht für jede Problemstellung ist Flutter die richtige Wahl. Flutter zu lernen, oder mehr über Flutter zu lernen, ist sicher keine Zeitverschwendung. Schliesslich wird Flutter von Google aktiv weiter entwickelt. Das ist fast eine Garantie dafür, das Flutter auch mittel- bis langfristig relevant bleiben wird. Aber legen wir los:
Alle ist ein Widget
Der Begriff Widget ist gar nicht so einfach ins deutsche zu übersetzen. Vor Flutter hat man sich darunter mehrheitlich kleine Programme vorgestellt, die einer bereits bestehenden Umgebung lauffähig sind. Es gibt Widgets für Websites, für Betriebssysteme und so weiter.
In Flutter finde ich, ist der beste Ansatz, ein Widget als ein Objekt zu betrachten. Der Umgang mit Flutter wird Ihnen leichter fallen, wenn Sie die Prinzipien der objektorientierten Programmierung schon kennen.
Ein Widget kann ein Eltern Widget haben und dementsprechend auch Kinder Widgets. Widgets können Eigenschaften an ihre Kinder vererben. Die Kinder wiederum können Eigenschaften überschreiben.
Flutter und Dart
Flutter liegt die Programmiersprache Dart zu Grunde. Sie werden zwar in anderen Artikeln lesen, das eine Grundkenntnis von Dart reicht, um Flutter zu lernen. Das stimmt aber nur bedingt. Spätestens beim Studium von grösseren und komplexeren Flutter Code Beispielen, werden Sie ohne genügende Dart Kenntnisse an Grenzen stoßen.
Entwicklungsumgebung
Ich arbeite auf einem Windows System und mit Visual Studio Code. Natürlich können Sie auch mit einem Mac entwickeln. Was Windows und Visual Studio Code angeht, habe ich schon einen kleinen Artikel zur aktuelle Situation gepostet. Diesen finden Sie hier.
Boilerplate Code
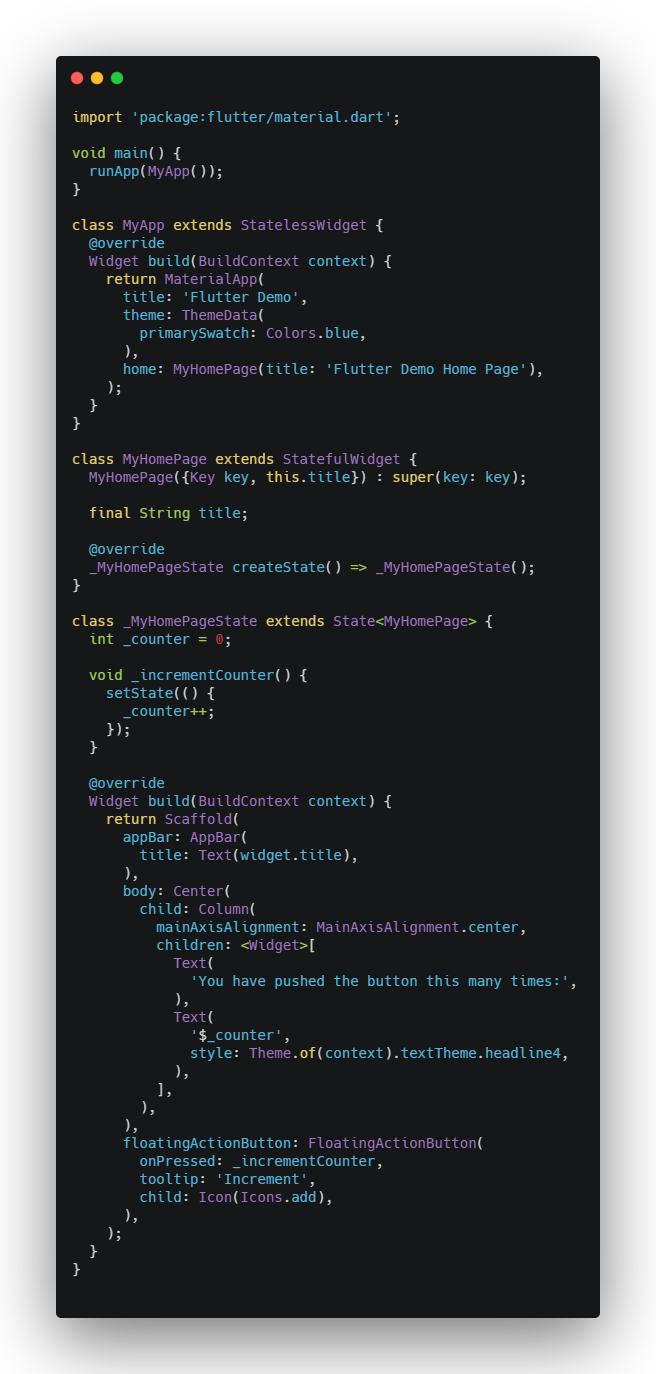
Wenn Sie in Visual Studio Code ein Flutter Projekt anlegen, wird Ihnen nicht nur eine Ordnerstruktur generiert. Sie erhalten auch ein kleines, vorgefertigtes Projekt für Ihre ersten Schritte mit Flutter:
Dieser Code oben wird eine Counter App generieren. Das heisst, Sie können einen Button clicken und ein Zähler wird auf dem Bildschirm hochgezählt.
Wenn Sie den Code überfliegen stoßen Sie auf wiederkehrende Elemente: extends, Elemente mit Widget im Namen, context. Wir werden das eingehender in einem der nächsten Posts beleuchten.
Dieser Boiler Plate Code wird die Grundlage für die nächsten Posts zum diesem Thema stellen. Bis bald





Kommentare
Kommentar veröffentlichen