Server Client Grundkenntnisse Http Part 3 Codes
Im letzten Artikel bin ich weiter ins Thema Server / Client eingetaucht. Sicher, es ist ein umfangreiches Gebiet. Aber da es nur darum geht , mir ein Basis Wissen anzueignen, hält es sich doch in Grenzen.
Du weißt ja jetzt vom letzten Artikel her, was Du unter Http Protokoll zu verstehen hast. Neben der reinen Datenübermittlung ist ein weiterer Nutzen so eines Protokolls, das es Dir Informationen liefert, ob alles richtig funktioniert hat. Wenn wir einen Server programmieren, müssen wir mit beiden Situationen umgehen. Hier die wichtigsten Status Codes:
Http Status Codes
Das xx steht im übrigen dafür, das es noch mehr Codes in der jeweiligen Gruppe gibt. Ich nenne hier nur die wichtigsten. Eine umfassendere Liste findest Du hier.
2xx
- 200 - Erfolg
- 201 - Created
3xx
- 301 - Moved Permanently
- 304 - Not Modified
4xx
- 400 - Bad Request
- 401 - Unauthorized
- 403 - Forbidden
- 404 - Not Found
5xx
- 500 Internal Server Error
- 502 Bad Gateway
Wenn wir einen Server programmieren, müssen wir diesen Code korrekt setzen !
Tools und unser erster Dart Server
Da Du in der Serverprogrammierung immer wieder Tests durchführen musst, ist ein entsprechendes Tool sehr nützlich. Ich empfehle Dir hier Postman. Es ist in einer kostenlosen Version verfügbar und eignet sich gut für umfangreiche Tests.
Der Dart Http Server
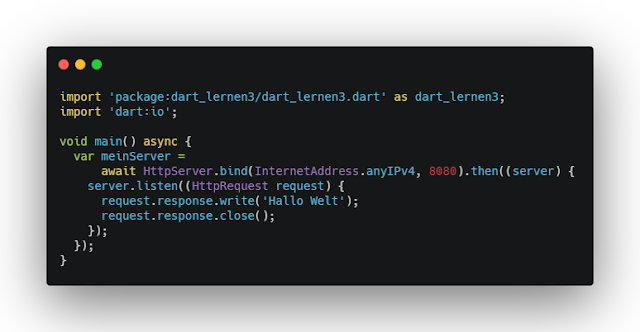
In dem Code unten erstellst Du mit wenigen Zeilen Dart Code einen Http Server:
Achtung ! Achtung ! : Führe den Code nur im Debugg Modus aus! Führst Du ihn ohne debuggen aus, musst Du anschliessend den entsprechenden Windows Task von Hand beenden (Task Manager) !
Der Code: Damit Du Zugriff auf die Http Methoden hast, musst Du dart:io in den Code einbinden. Mit async definierst Du die main(...) Funktion als asynchron. Der Hintergrund dazu ist, das der Code hinter der Http Funktionalität mit Streams arbeitet. Falls Dich das Thema interessiert, findest Du hier mehr dazu.
HttpServer : Ein HttpServer in Dart ist ein Stream, der HttpRequest Objekte zur Verfügung stellt. Diese Objekte tauchen immer paarweise auf, als HttpRequest und HttpResponse Objekt.
.bind(...) : An diesen Http Server "bindest" Du, teilst Du, eine Adresse zu. Du übergibst dabei mit InternetAddress den Typ von Adresse, mit anyIPv4 das IP Protokoll und mit 8080 den System Port, an die bind(...) Methode.
server.listen(...) : mit dieser Methode abonnierst Du den Stream von HttpServer. Diese Methode erwartet von Dir, das Du eine Funktion zur Verfügung stellst, die die HttpRequest Objekte verarbeitet. Das geschieht mit (HttpRequest request) {...} .
request.response : Ueber das HttpRequest Objekt hast Du Zugriff auf das HttpResponse Objekt. In diesem einfachen Beispiel geben wir mit .write als Antwort eine Zeichenkette zurück. Mit .close schliessen wir das Objekt.
Das war es für diesen Post. Bis bald.
Hier findest Du den nächsten Artikel dieser Reihe.







Kommentare
Kommentar veröffentlichen