Server Client Grundkenntnisse Part 4 Dart Code 1
Photo by James Forbes on Unsplash
Im letzten Artikel in dieser Serie haben wir den ersten, sehr einfachen Http Server erstellt. Mit der Programmiersprache Dart geht das mit wenigen Zeilen Code.
Server Code -- neue Version
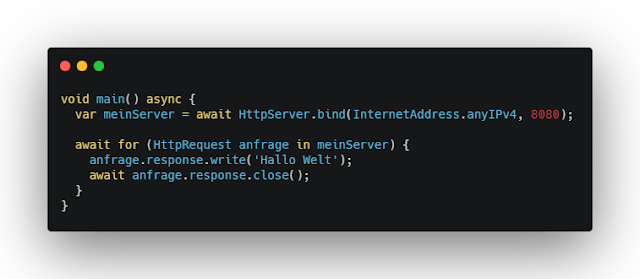
Den Code vom letzten Artikel ändere ich ab. Wenn Du Ihn Dir noch einmal anschaust, wirst Du feststellen, das er nicht so einfach zu erweitern ist. Die neue Version:
Achtung. Achtung. Code nur im Debugg Modus ausführen !!
Neu in diesem Code ist, das Du den Server in einer Variable speicherst, und die Auswertung des Request Objekts in einem for(...) Schleifenkörper.
Wobei, eigentlich ist es ja keine richtige Auswertung. Der Code registriert das eine Anfrage vom Client kommt und schreibt dann "Hallo Welt" zurück.
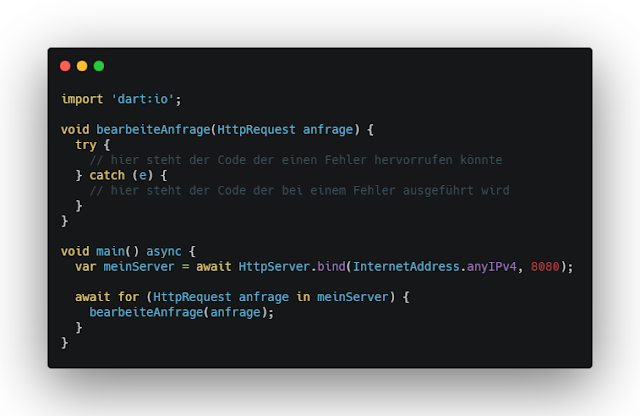
In einem ersten Schritt änderst Du den Code zu:
Die Verarbeitung des HttpRequest Objekts ist jetzt in eine Funktion ausgelagert. Dir fällt sicher das try..catch(e) Konstrukt auf. Im Code Körper zu try steht der Code, der einen Fehler liefern könnte. Tritt das ein, wird der Code im catch Körper ausgeführt, dabei wird mit e der Fehler an den catch Teil übergeben. Im ersten Post zum Thema hast Du ja schon GET und Post kennen gelernt. Wir werden jetzt bei diese zwei Varianten bleiben, wenn wir den Code weiter entwickeln:
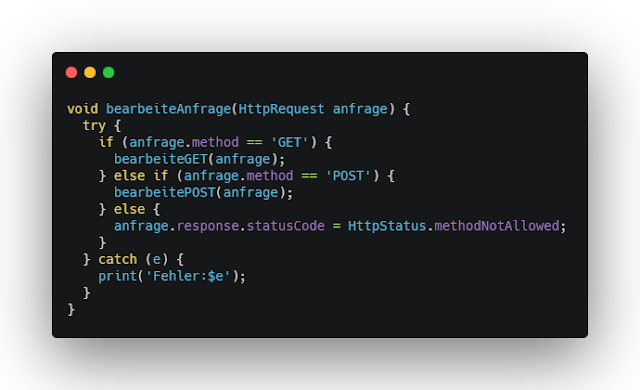
Der Code prüft das HttpRequest Objekt auf die method. Da wir in diesem Beispiel nur zwei verwenden, benutzen wir eine if ..else if..else Konstruktion. Sollten beide nicht zutreffen, wird .methodNotAllowed als Statuscode in das HttpResponse Objekt geschrieben.
Im Code oben fehlt noch bei dem letzten else Abschnitt die write(....) und close(...) Methode. Da dieser Teil nur ausgeführt wird, wenn weder GET noch POST zutrifft, sollte man mit write eine kurze Info an den Client senden. Anschliessend das Response Objekt mit close(...) schliessen.
Im nächsten Teil dieser Serie, werden wir die Funktionen bearbeiteGET und bearbeitePOST umsetzen. Bis bald





Kommentare
Kommentar veröffentlichen