Flutter 2021 - Bild einbinden (Android Studio)
In den letzten Posts habe ich vor allem mit Text experimentiert.
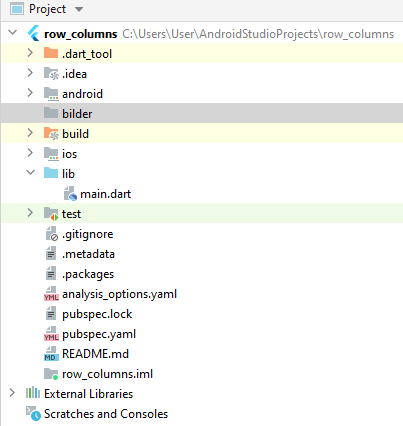
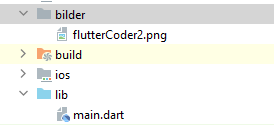
Genau ! Zuerst muss ich im Project Verzeichnis einen neuen Ordner erstellen. Ich gebe ihm den phantasievollen Namen bilder ! In diesen Ordner kopiere ich das gewünschte File.
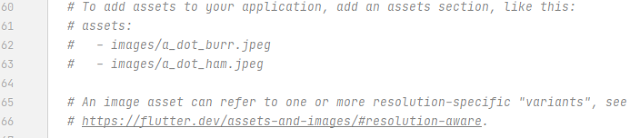
Nun habe ich ein Bild im Projekt. Jetzt muss ich Flutter davon in Kenntnis setzen, damit ich es im Code auch verwenden kann. Das geschieht natürlich im pubspec.yaml File. Wenn Du es öffnest findest Du folgenden Abschnitt im Code:
Freundlicher Weise hat Flutter schon ein Muster im Kommentar, das mir zeigt, wie ich mein Bild deklarieren muss.
Jetzt, da ich pubspec.yaml geändert habe, muss Flutter die Änderung auch verarbeiten. Dazu klicke ich einfach auf pub get oben rechts in Android Studio:
Solltest Du das hier vergessen, wird Dich Android Studio daran erinnern, wenn Du main.dart bearbeitest ! Du kannst es dann nachholen.
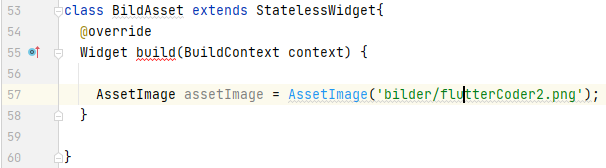
Zuerst benötigen wir ein AssetImage . Der Variablen assetImage weise ich das Bild zu, welches ich im pubspec.yaml File definiert habe. Damit kann ich das Bild aber noch nicht verwenden. Ich benötige noch ein Image Objekt:
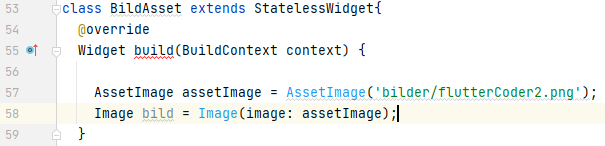
Wie Du siehst übernimmt Image(...) als Parameter die erstellte assetImage Variable. bild enthält nun unser png Bild ! Da ich in diesem Beispiel eine Klasse verwende, sollte sie auch das Bild retournieren. Da bietet es sich an das Bild in ein Container(...) Widget zu integrieren.
Im Code oben returniert die Klasse BildAsset einen Container, der als child: bild enthält. Dieses Bild kannst Du nun an der gewünschten Stelle mit BildAsset(...) einfügen, indem Du eine Instanz dieser Klasse generierst. Der komplette Code sieht dann so aus:
Nun haben wir nur an der Oberfläche gekratzt, was Flutter und Bilder angeht. Aber das Prinzip sollte klar sein: Bild(er) in einem Projektordner platzieren, im pubspec.yaml File einbinden und mit pub get die Abhängigkeiten des Projekts aktualisieren !
Dabei hat sich herausgestellt, das Text in Row(...) und Text in Column(...) Widgets unterschiedlich funktionieren !
Nun lässt sich eine App in der Regel nicht nur mit Text gestalten. Da erwarten die potenziellen Anwender deiner App mehr !
Ein Bild sagt mehr als tausend Worte. Dieser Spruch hat etwas wahres. Und um Bilder geht es in diesem Post. Bilder in Flutter !
assets
Eigentlich hört man den Begriff assets vor allem im Bereich der Kapitalanlage 😀. Wobei im übertragenen Sinne ist er auch in Flutter korrekt.
Alle Komponenten die du Deiner Anwendung hinzufügst, die also nicht von Flutter selbst bereitgestellt werden, sind deine Anlagen ! Sichtbare Anlagen, wie Bilder oder sonstige grafische Elemente , bestimmen den Look deiner Anwendung. So gesehen sind diese Anlagen dein Kapital.
Nun wirst Du vielleicht schon vermuten, wo Du diese Anlagen platzieren musst:
Nun habe ich ein Bild im Projekt. Jetzt muss ich Flutter davon in Kenntnis setzen, damit ich es im Code auch verwenden kann. Das geschieht natürlich im pubspec.yaml File. Wenn Du es öffnest findest Du folgenden Abschnitt im Code:
Freundlicher Weise hat Flutter schon ein Muster im Kommentar, das mir zeigt, wie ich mein Bild deklarieren muss.
Jetzt, da ich pubspec.yaml geändert habe, muss Flutter die Änderung auch verarbeiten. Dazu klicke ich einfach auf pub get oben rechts in Android Studio:
Solltest Du das hier vergessen, wird Dich Android Studio daran erinnern, wenn Du main.dart bearbeitest ! Du kannst es dann nachholen.
Bild einbinden
Jetzt da das Bild in Flutter eingebunden ist, können wir es verwenden. Um die Geschichte einfach zu halten, verwende ich den Code, den Du schon bei dem Post über das Column(...) Widget gesehen hast. Er wird jetzt um eine neue Klasse ergänzt:
Zuerst benötigen wir ein AssetImage . Der Variablen assetImage weise ich das Bild zu, welches ich im pubspec.yaml File definiert habe. Damit kann ich das Bild aber noch nicht verwenden. Ich benötige noch ein Image Objekt:
Wie Du siehst übernimmt Image(...) als Parameter die erstellte assetImage Variable. bild enthält nun unser png Bild ! Da ich in diesem Beispiel eine Klasse verwende, sollte sie auch das Bild retournieren. Da bietet es sich an das Bild in ein Container(...) Widget zu integrieren.
Im Code oben returniert die Klasse BildAsset einen Container, der als child: bild enthält. Dieses Bild kannst Du nun an der gewünschten Stelle mit BildAsset(...) einfügen, indem Du eine Instanz dieser Klasse generierst. Der komplette Code sieht dann so aus:
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: const MeineReihen() , ); } } class MeineReihen extends StatelessWidget{ const MeineReihen({Key? key}) : super(key: key); @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( title: "Row und Columns Test's", home: Scaffold( appBar: AppBar( title: const Text('Meine App Bar'), ), body: Column( children: const [ Text('Dieser Text ist zu lange für eine Linie. Viel zu lange !', style: TextStyle( fontSize: 20.0, ), ), Text('Aber Flutter löst das Problem !', style: TextStyle( fontSize: 20.0, ), ), BildAsset(), ], ), ), ); } } class BildAsset extends StatelessWidget{ const BildAsset({Key? key}) : super(key: key); @override Widget build(BuildContext context) { AssetImage assetImage = const AssetImage('bilder/flutterCoder2.png'); Image bild = Image(image: assetImage); return Container(child: bild,); } }
Auf welche Art und Weise Du dann auf das Bild zugreifst bleibt dir überlassen. Die Variante oben, über eine Klasse, ist nicht die einzig mögliche ! Zum Abschluss noch das Ergebnis im AVD (Emulator). Bis bald ! 😀













Kommentare
Kommentar veröffentlichen