Flutter 2021 -- noch mehr Bilder (Android Studio)
Natürlich sind die Möglichkeiten die uns Flutter für den Umgang mit Bildern bietet umfangreicher. Dabei sollte man sich noch einmal vor Augen führen, das man Bilder generell in zwei Kategorien einordnen kann: Bilder die in die Anwendung integriert sind (assets) und Bilder die während der Laufzeit der Anwendung von einer externen Quelle, zum Beispiel von einer Web Site, geladen werden.
Flutter versteht dabei eine Vielzahl von Formaten: JPG, PNG, GIF, WebP, Animated WebP, BMP und WBMP. Sollte ein Bild in einem Format daher kommen, das Flutter nicht versteht, wird versucht mit Hilfe von Plattform Code (Android /iOS) eine Decodierung zu erreichen. Im Erfolgsfall wird das Bild dementsprechend auch von Flutter dargestellt.
Bild aus dem Internet
Ich verwende nach wie vor den Code aus dem letzten Post und ergänze ihn um folgendes Widget:
Das Widget oben retourniert ein Center(...) Widget. Als child: verwende ich neu Image.network. Diese Methode erwartet als Parameter eine Url. Optional können noch height: und width: übergeben werden. fit: kannst Du optional einen Parameter übergeben, der festlegt, wie das Bild den verfügbaren Raum nutzen soll. Mit cover wird das Bild versuchen so klein wie möglich zu sein, aber es wird die Angaben für Höhe und Breite einhalten ! Aber das sollte doch selbstverständlich sein wirst Du jetzt vielleicht denken !
Flutter und Bilder
Hier ein paar Worte um Bilder in Flutter richtig zu verstehen. Eine Flutter Anwendung soll auf verschiedenen Handys funktionieren. Verschiedene Geräte können über unterschiedliche Bildschirmauflösungen verfügen. Ein Bild das auf einem Gerät mit niedriger Auflösung noch gut erkennbar ist, mag auf einem Gerät mit hoher Auflösung zu klein sein.
Flutter bietet deshalb schon bei den assets die Möglichkeit, Bilder abhängig von der Bildschirmauflösung des Geräts zu laden. Der andere Punkt ist das Verhalten von Bildern in einem Layout. Auch hier spielt die Bildschirmauflösung der Hardware eine Rolle. BoxFit zum Beispiel legt das Verhalten eines Bildes fest und benötigt dazu an sich keine Dimensionsangaben. Das kann durchaus erwünscht sein, bedeutet aber das Flutter das Bild dementsprechend bearbeitet. Es entspricht dann unter Umständen nicht mehr dem Original.
Im Code oben, würde das weglassen von Höhe und Breite aber zu einem Fehler führen. Da das original Bild zu gross ist, für den noch verfügbaren Raum auf dem Bildschirm.
Falls Du im übrigen auf der Suche nach Bildmaterial bist, kann ich Dir unsplash empfehlen.
Runde Bilder
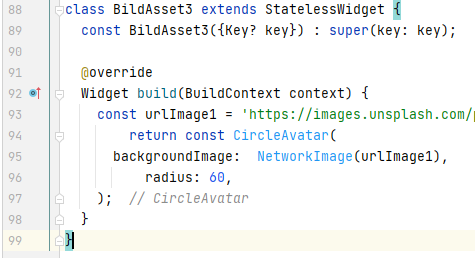
Flutter hat auch eine "eingebaute" Möglichkeit runde Bilder zu erstellen. Auch hier erstelle ich ein neues Widget:
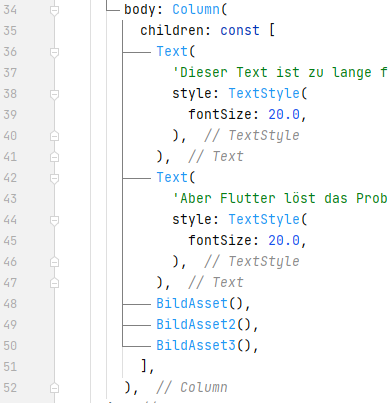
Im Code oben verwende ich dafür CircleAvatar(...). Bei diesem Widget kann ich ein Hintergrundbild setzen und mit radius: die Größe des Kreises. Beachte bitte, das hier das NetworkImage(...) Widget zum Einsatz kommt. Nun haben wir total drei Bild Widgets, die wir in dem Column(...) Widget platzieren:
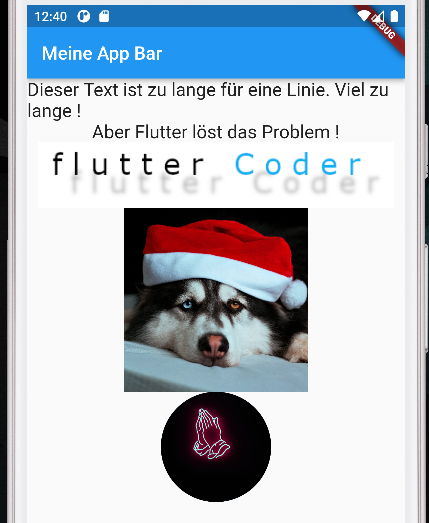
Das Resultat im AVD (Emulator):
D









Kommentare
Kommentar veröffentlichen