Flutter 2021 - Text Part 2 (Android Studio)
Im letzten Artikel haben wir die Widget's Text(...) und TextStyle(...) eingesetzt.
Du hast gelernt wie man einen Font importiert und einsetzt. All das hat sich auf eine Zeichenkette bezogen. Das heisst alle Gestaltungsanweisungen wurden auf den kompletten Text angewandt. Was aber wenn wir in einem Text unterschiedliche Formatierungen haben möchten ? Natürlich lässt sich auch das mit Flutter erreichen !
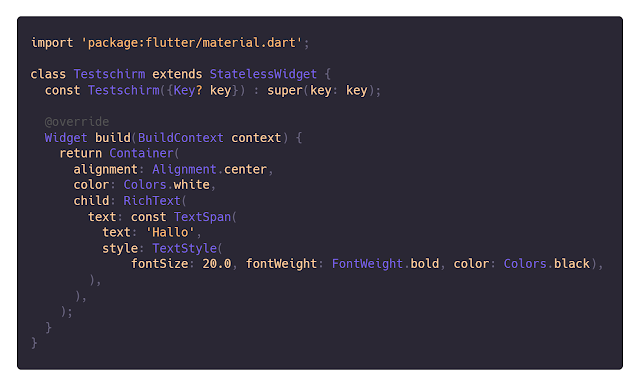
Oben siehst Du, dass das RichText(...) Widget über den Parameter text: ein TextSpan(...) Widget übernimmt. Beachte, das ich die Hintergrundfarbe auf weiss gesetzt habe.
Du siehst das Prinzip oben ? RichText(...) enthält eine Liste von TextSpan(...) Widgets. Jedes dieser Widgets kannst Du mit TextStyle(...) gestalten. Das Resultat auf dem Bildschirm des AVD (Emulator):
Du hast gelernt wie man einen Font importiert und einsetzt. All das hat sich auf eine Zeichenkette bezogen. Das heisst alle Gestaltungsanweisungen wurden auf den kompletten Text angewandt. Was aber wenn wir in einem Text unterschiedliche Formatierungen haben möchten ? Natürlich lässt sich auch das mit Flutter erreichen !
Das RichText(...) Widget
Für diesen Problemstellung bietet Flutter natürlich ein Widget an. Schau Dir zuerst einmal die Parameter an, die Du dem Widget übergeben kannst:
Wenn man die Liste überfliegt, ist das erste was auffällt: Wie schon bei dem Text(...) Widget können wir dem RichText(...) Widget keine Gestaltungsparameter, wie Farbe, Font etc. , direkt übergeben !
Da wir innerhalb einer Zeichenkette unterschiedliche Styles anwenden wollen, muss der Text in die entsprechenden Einheiten unterteilt werden. Eine solche Einheit wird durch das Widget TextSpan(...) definiert !
Welchem Parameter oben aber übergebe ich dieses TextSpan(...) Widget ? Das verbirgt sich hinter required this.text !
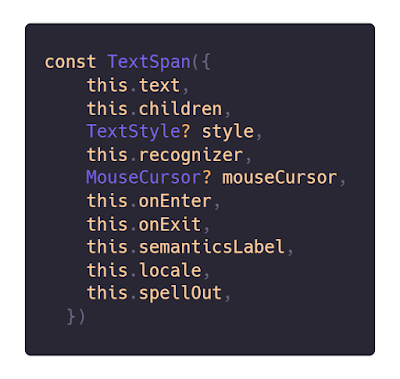
Im ersten Moment gehe ich hier nicht weiter auf die Parameter von RichText(...) ein. Nicht weil sie nicht interessant sind. Wir benötigen sie ganz einfach nicht für die ersten Schritte 😀. Hier die Parameter die Du für TextSpan(...) verwenden kannst:
TextSpan(...) können wir ein TextStyle(...) Widget übergeben, also die eigentliche Formatierung ! Starten wir mit dem Code:
Oben siehst Du, dass das RichText(...) Widget über den Parameter text: ein TextSpan(...) Widget übernimmt. Beachte, das ich die Hintergrundfarbe auf weiss gesetzt habe.
In diesem TextSpan(...) Widget übergeben wir ein TextStyle(...) Widget an style: .
Wenn Du dir noch einmal die Parameter von TextSpan(...) anschaust, siehts Du das wir dem Widget eine Liste von children: übergeben können ! Dementsprechend erweitern wir den Code:
Du siehst das Prinzip oben ? RichText(...) enthält eine Liste von TextSpan(...) Widgets. Jedes dieser Widgets kannst Du mit TextStyle(...) gestalten. Das Resultat auf dem Bildschirm des AVD (Emulator):









Kommentare
Kommentar veröffentlichen