Flutter 2021 - Kenntnisse ausbauen (Android Studio)
In dieser kleinen Serie hast Du bis jetzt die Ordnerstruktur eine Boiler Projekts kennen gelernt. Du weißt das main.dart die main(...) Funktion enthält, den Einstiegspunkt des Betriebssystems in deine Anwendung, und das Du früher oder später das pubspec.yaml File bearbeiten wirst, um Codebibliotheken dritter einzubinden. Den AVD (Android Virtual Device) zu starten sollte für Dich auch kein Problem mehr sein.
Bevor es weiter geht
In einem der letzten Post's habe ich erwähnt, das Flutter keine Programmiersprache, sondern ein Framework ist. Die Programmiersprache hinter Flutter ist Dart. Eines der Features, von denen Flutter starken Gebrauch macht, ist das der benannten Parameter für Funktionen. Du wirst Flutter Code nur dann richtig lesen können, wenn Du dieses Konzept verstehst. Ich habe dazu einen separaten Post gemacht und empfehle Dir ihn zu lesen, falls Du dich noch nicht damit befasst hast !
Wo wir stehen geblieben sind
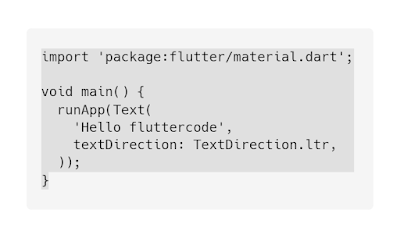
Wie bereits erwähnt, unser erster Code war kurz:
Flutter nutzt das Prinzip der Verschachtelung intensiv. Was ist damit gemeint ? Kurz: ein Widget kann mit einem anderen Widget verknüpft sein, dieses wiederum mit einem Anderen usw. Das liest sich jetzt im ersten Moment kompliziert, ist aber in der Praxis intuitiver als man denken möchte.
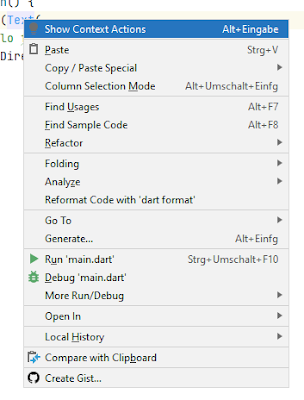
Der Code oben gibt einen Text in der linken, oberen Ecke des AVD's aus. Jetzt möchte ich den Text aber zentriert in der Bildschirmmitte haben. In einem ersten Schritt formatiere ich den Code neu. Du kannst mit der rechten Maustaste in den Editor klicken und solltest dann ein Pop Up Kontext Menu sehen:
Android Studio bietet Dir hier einige Auswahlmöglichkeiten. Auch hier hättest Du die Möglichkeit den Code zu starten etc. Ich wähle hier Reformat with 'dart.format' aus. Bei Auswahl formatiert Android Studio den Code gemäß der Logik von dart.format neu.In der Regel ist diese Funktion sehr nützlich, da diese Funktion den Code 'lesbarer" macht.
Dies ist aber nur eine Option für Dich, keine Pflicht.
Das Center Widget einfügen
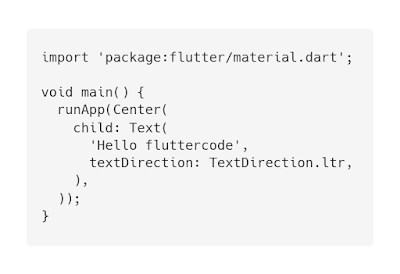
Nach der neuen Formatierung sieht der Code so aus:
Die neue Formatierung hat den Code auf mehrere Zeilen verteilt, aber natürlich am Inhalt nichts geändert. Klicke jetzt mit der rechten Maustaste in das Wort Text. Du erhälst wieder das Kontextmenu:Diesmal verwende ich Show Context Actions !
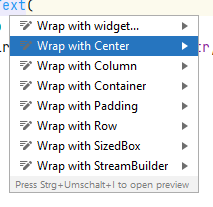
Das Menu oben gibt Dir die Möglichkeit das Text Widget in ein anderes Widget einzufügen (wörtlich: wickeln 😀 ). Da ich den Text auf dem Bildschirm zentrieren möchte, wähle ich 'Wrap with Center' . Anschliessend sieht mein Code so aus:Im Code oben siehst Du schon das wichtigste Prinzip von Flutter: die Verkettung ! Das Center(...) Widget hat einen benannten Parameter child: . Ihm übergibst Du das Text(...) Widget !
Im Flutter Sprachgebrauch spricht man daher von Eltern Widgets (das übergeordnete) und Kinder Widgets (das untergeordnete).
Wenn Du jetzt den AVD startest und den Code ausführst, solltest Du folgendes Ergebnis sehen:
Das Prinzip von Eltern-/Kind Widgets sollte jetzt eigentlich klar sein. Natürlich hättest Du das Text Widget auch 'von Hand' in ein Center Widget einbauen können. Android Studio macht es Dir in diesem Fall aber einfacher. Das war es für diesen Post. Bis bald









Kommentare
Kommentar veröffentlichen